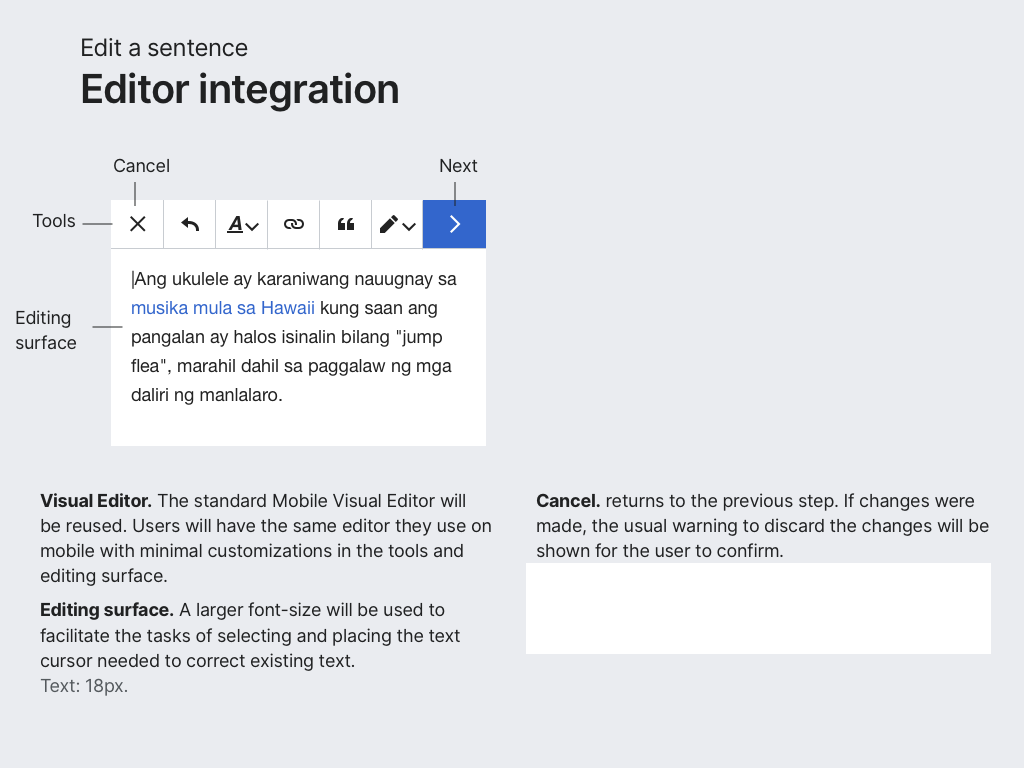
As part of the "Edit a sentence" step (T251928) of the Section Translation mobile editor, a translation will be loaded with the Mobile Visual Editor.
Users will edit the contents in the usual way, and leave the editor.
More details in the parent task: T251928: Section Translation Editor: Edit a sentence