First steps towards an improved search experience (👉 Zeplin)
These is are the first action items for an improved search experience on Android. The discussions and feedback in the design team to achieve consistency across products and innovation is ongoing. Consider this as an advanced prototype that’ll serve as as a blueprint for further discussions / optimizations.
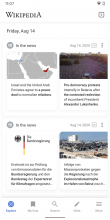
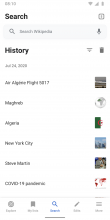
1) Move search to main navigation.
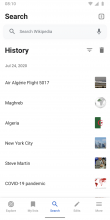
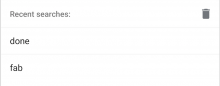
2) Combine History and Search in one tab.
- Keep Filter and Clear history functionality
- Align filter and trash icon with History label
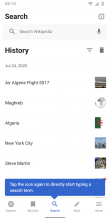
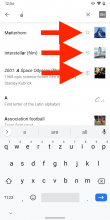
3) Incorporate onboarding tooltip when users access search for the first time.
- Copy: `Tap the icon again to directly start typing a search term.
- The tooltip informs users about how to quickly access the search (by tapping one more time).
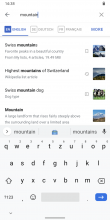
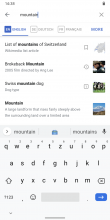
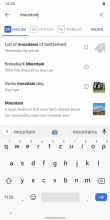
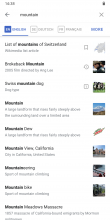
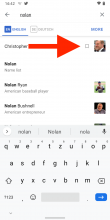
4) Include up to 3 relevant search results from My lists, History and Open tabs (from all languages).
- Show top result/article from 1. Open tabs 2. My lists 3. History (max 3 personalized results)
- Avoid duplication of results
- If results from Wikipedia, My lists, Open tabs or History overlap, show it once.
- Surface articles from My lists, not the list itself.
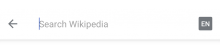
5) Search on Explore or Article takes users to a search modal with the keyboard enabled
- Tapping back leads users to where they came from (Explore or Article)