Background/Goal
Our Arrow icons (Previous, Next, Expand and Collapse) look too big, specially when they are placed next to text. We need to evaluate if we want smaller arrow icons.
Also, we have 2 variants of arrows in our icon system: big and small.
Use cases
| Dropdown using the big size of arrow. | |
| Dropdown using the small size of arrow. | |
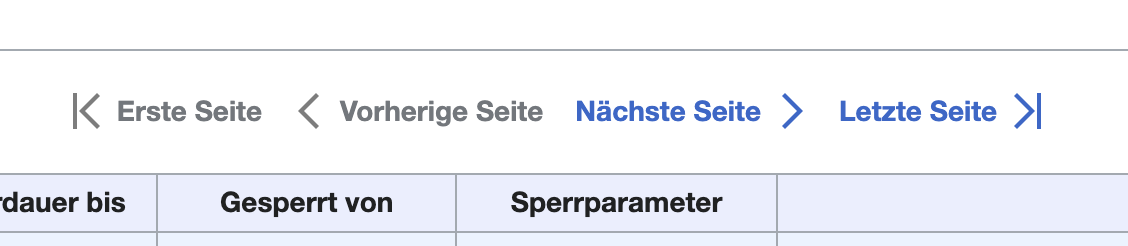
| Pagination using the big size of arrow. | |
User stories
As a designer, I need arrow icons that best suit the design needs and that, when placed them next to the texts, the arrows aren't more important than the text.
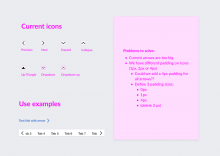
Criteria for done
Design
- Redesign arrow icons
- Previous
- Next
- Expand
- Collapse
- Export them as optimize SVG
Code
- Replace icons:
- Codex
- OOUI