As a mismatch reviewer I want to browse mismatches on smaller desktop screen with less scrolling to get to the calls to action more quickly.
Problem:
The call to action on the main Mismatch Finder is below the fold on smaller screens (see screenshots). To make it easier to notice and navigate the page we want to bring it above the fold. The same issue exists on the results page.
We want to solve this by decreasing the size of the header by combining the logo and tool name in one line instead of having them below each other.
Screenshot:
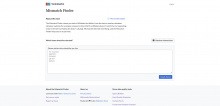
Screenshot of the main page on nikki's laptop:
Screenshot of a results page on nikki's laptop:
Mockups:
See Figma
New logo:
BDD
GIVEN the Mismatch Finder main page or results page
THEN the logo and title is shown in one line instead of two
Acceptance criteria:
- the logo and title of the Mismatch Finder is merged into one line (both on the main page and the results page)
- the spacing is adjusted to be more compact (see mockup for reference)