This ticket is a follow up to T306885 from which the scrolling behaviour was moved to this ticket.
Problem:
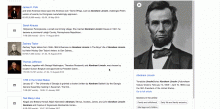
The quick view right now does not have its own independent scrolling behaviour. And so currently if the user scrolls to view more content of the preview (in cases when the preview goes off the screen), then the entire screen scrolls up which means some of the search results that users may not have noticed/looked through goes off the screen. Users would then have to scroll back up and find the result they want to check the preview for.
Solution:
Allow users to scroll preview independently of the search results so that search results do not move out of the screen unless the user explicitly scrolls in the search result area. Also scrolling in the search result area will not affect the position of the previously opened preview.
Scrolling behaviour:
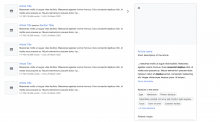
- Scenario 1: When the Search Preview is opened with the top of the screen components (advance search, top bar etc) still visible, place it in the position as shown in Figma. (Note that the top of the preview is top aligned with the search widget.) Note: If the preview was opened on a smaller screen it may overlap the search widget which is fine as long as it does not overlap search results.
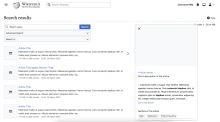
- Scenario 2: When the Search Preview is opened with the top of the screen components not visible on the screen, place it in the position as shown in Figma. (Note that in this case it uses the full length of the browser.)
- If the user has opened the preview in Scenario 1 and then slides up the screen, slide the search preview up and expand its size to make use of the available space as shown in second image above.
- If the user has opened the preview in Scenario 2 and then slides down the screen, move the search preview down and shrink its size as shown in the first image above.
- The Search preview card length should match the height of the user's browser. Leave some padding between the preview card and the edges of the browser as shown in both figma links above.
- Users should be able to scroll preview within the card and it should not affect the page scrolling. A scroll bar will be visible on the preview card.
- Users should be able to scroll the search results independent to the preview i.e. if the preview is open it will stay visible until it is closed or another preview opened.