Task Title: Design Empty State Screens for Wikipedia iOS App's Watchlist Feature
Background
The iOS app in Wikipedia is developing a watchlist feature to allow users to track changes to articles they care about. For users who have no articles in their watchlist or are not logged in, we need to design and implement "empty state" screens that communicate there's nothing to display and what actions they can take.
Task Description
1. Create Empty State Screens:
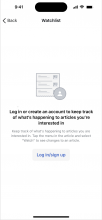
- For users who are not logged in
- For users who are logged in but do not have any articles in their watchlist
These screens should include the following:
- Appropriate and informative text that guides users on the next steps
- Accurate illustrations from the Figma designs to enhance user understanding
2. Review of Illustrations:
The empty state designs should be reviewed by Olga to ensure consistency with other empty state illustrations in the iOS app.
3. Detail the "Add Items" Button Behavior:
When clicked, the "Add Items" button should direct users to an onboarding screen that explains the process of browsing articles and selecting to add them to their watchlist.
4. Include a Watchlist Explainer:
As part of the empty state screen for users who are logged in but do not have a watchlist, include a brief explainer of what a watchlist is and how a user can add an item to their watchlist. This should guide users on how to navigate to article pages and use the 'Watch' icon to add articles to their watchlist.
Requirements
The design and implementation of these empty states should:
- Encourage users to create a watchlist
- Prompt users to log in to the app
Wording Proposal
For users who are signed in but do not have a watchlist:
"You currently have no articles in your watchlist. A watchlist is a collection of articles that you want to track changes to. You can add articles to your watchlist by visiting the article page and clicking on the 'Watch' icon. Try it now by adding some articles!"
[Add Items Button]
For users who are not signed in:
"Watchlists can now be synced across devices. Log in to your Wikipedia account and allow your Watchlists to be saved."
[Log In/Sign Up Button]
Designs:
Use the empty state designs that Robin put in the Figma file.
References