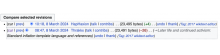
As discussed in T358402#9613452 the bytes added and bytes removed on recent changes, watchlist, contribute and history page are shown in green/red, however on diff pages they are shown in blue/yellow.
The blue/yellow is seen as more accessible. Context is provided in T13374.
We need to standardize these colors as design tokens and then design an equivalent night mode theme.
on desktop
LinkLink
same pages on mobile
Steps to replicate the issue (include links if applicable):
- Enable https://chromewebstore.google.com/detail/wcag-color-contrast-check/plnahcmalebffmaghcpcmpaciebdhgdf Chrome extension
- Visit https://en.m.wikipedia.beta.wmflabs.org/w/index.php?title=T352930&action=history&minervanightmode=1
What happens?:
Color contrast issues relating to bytes added/removed
{F42074129}
What should have happened instead?:
No color contrast issues (See T356434 for solutions)
Software version (skip for WMF-hosted wikis like Wikipedia):
Other information (browser name/version, screenshots, etc.):
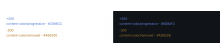
Diff colors are not defined by design tokens and probably should be?:
.mw-plusminus-pos {
color: #006400; /* dark green */
}
.mw-plusminus-neg {
color: #8b0000; /* dark red */
}
.mw-plusminus-null {
color: #a2a9b1; /* gray */
}As a short term fix we could define colors for the night mode theme.
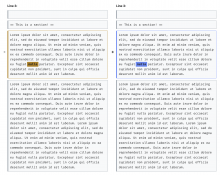
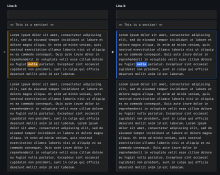
Intended designs
| added | day mode | night mode |
| byte content | @color-blue-600 #3366cc | @color-blue-400 #6d8af2 |
| diff background | @color-blue-400 #6d8af2 | @color-blue-600 #3366cc |
| diff content | @content #202122 | @content #F8F9FA |
| diff border | @color-blue-400 #6d8af2 | @color-blue-600 #3366cc |
| removed | day mode | night mode |
| byte content | @color-yellow-700 #a66200 | @color-yellow-650 #ad822b |
| diff background | @color-yellow-650 #ad822b | @color-yellow-700 #a66200 |
| diff content | @content #202122 | @content #F8F9FA |
| diff border | @color-yellow-650 #ad822b | @color-yellow-700 #a66200 |
Sign off step
- Create a ticket for implementation with the required design spec.