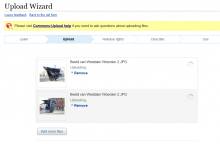
When uploading two images with similar name on Commons.wikimedia.org, the software changes the name to the same! See this screendump made during the uploading process. You can see clearly that the images are different, but the names were made the same by the software. The names differed in 1 character (1 and 2)
Description
Details
Related Objects
- Mentioned In
- rMW3937f6915099: Updated mediawiki/core Project: mediawiki/extensions/UploadWizard…
rEUWI35d30a2996a8: Work around <input type=file multiple> having wrong .value on IE 11
rMW2ecdb7d9cef6: Updated mediawiki/core Project: mediawiki/extensions/UploadWizard…
rEUWId4d0bf5f17a7: Work around <input type=file multiple> having wrong .value on IE 11
rEUWIa8a82ec17ba7: Work around <input type=file multiple> having wrong .value on IE 11
rMEXT4f26bbb7835f: Updated mediawiki/extensions Project: mediawiki/extensions/UploadWizard…
Event Timeline
the Original filenames were:
Beeld van Westdam Woerden 1.JPG and
Beeld van Westdam Woerden 2.JPG
Elly.
Did the files end up a the correct target file name? Just trying to work out if it's just a visual bug, or there's something more broken
https://commons.wikimedia.org/w/index.php?title=File:Beeld_van_Westdam_Woerden_2.JPG&action=history and https://commons.wikimedia.org/w/index.php?title=File:Beeld_van_Westdam_Woerden_1.JPG&action=history doesn't show any evidence of them being overwritten. Unless they were subsequently deleted and reuploaded
As an aside, if you need to upload screenshots in future, you can add a new "mockup" to phabricator, which leads you to https://phabricator.wikimedia.org/pholio/new/ and then upload the file there, rather than putting them on commons.
I received an error message during the upload and could changes the names by hand in one of the uploading forms. So there is no new version.
It reailly is a bug, I also had bugs when uploading a png and jpg file at the same time.
Sorry for all the mails.... I tried the same again with IE version 11 and with Chrome.
Uploading using Chrome worked correctly, but with IE versieon 11 I got the same error again. So it appears a typical IE bug.
thanks Elly
I received an error message during the upload
Please paste the exact error message.
Please try for yourself, I used IE
No IE available for my operating system... :-/
The easy way is to just drag and drop the file into the comment box. That will add it as a file, which has a much simpler UI than a mock. (I think mocks are meant when the image needs to be versioned and/or annotated.)
Title sanitization is done in mw.Title.newFromUserInput but that doesn't mess with numbers. My guess would be that there is some JS error when the wizard processes the second upload so the file name does not get updated.
Ellywa, is there any error message in the browser console? Do you get the error if you rename the second file to something completely different?
I can reproduce this with IE 11 locally. Whenever I try to add two or more files at the same time, the name of the first file will be lost and replaced with the name of the last one. The "middle" files are unaffected. The issue also doesn't appear when adding files one by one.
The problem is that in IE 11 (and maybe other versions, I didn't check), given <input type=file multiple />, the node.value of the input is a string with comma-separated file names for each file, rather than the file name of first file, as required by HTML5 spec. As UploadWizard tries to use node.value for the file name of the first file and the newer interface node.files (which functions correctly) only for remaining files (this is attempting to be compatible with legacy browsers), it gets horribly confused. See http://jsfiddle.net/heup0tpk/2/ for demo, explanation and links to relevant spec sections.
Source of http://jsfiddle.net/heup0tpk/2/, for posterity:
<input id="fileinput" type="file" multiple="multiple" /> <p>Choose at least two files. <code>value</code> should reflect the first file name <em>only</em>; further file names should be ignored. On IE 11 (and possibly other versions), it is instead a string with comma-separated file names for each file.</p> <p>Ref:</p> <ul> <li><a href="http://www.w3.org/html/wg/drafts/html/master/semantics.html#file-upload-state-(type=file)">The value IDL attribute is in mode filename.</a></li> <li><a href="http://www.w3.org/html/wg/drafts/html/master/semantics.html#dom-input-value-filename">On getting, it must return the string "C:\fakepath\" followed by the name of the <strong>first file</strong> in the list of selected files, if any, or the empty string if the list is empty.</a></li> </ul> <p><code>value</code>: <span id="value"></span></p> <p>File names:</p> <ul id="files"></ul>
var input = document.getElementById( 'fileinput' );
var value = document.getElementById( 'value' );
var files = document.getElementById( 'files' );
input.addEventListener( 'change', function () {
value.textContent = input.value;
files.textContent = '';
for ( var i = 0; i < input.files.length; i++ ) {
var li = document.createElement( 'li' );
li.textContent = input.files[i].name;
files.appendChild( li );
}
}, true );Change 235377 had a related patch set uploaded (by Bartosz Dziewoński):
Work around <input type=file multiple> having wrong .value on IE 11
Confirmed still present in MS Edge in current Windows build, filed bug upstream: https://connect.microsoft.com/IE/feedback/details/1741931/value-property-of-input-type-file-multiple-not-according-to-spec
Change 235377 merged by jenkins-bot:
Work around <input type=file multiple> having wrong .value on IE 11
Change 235485 had a related patch set uploaded (by MarkTraceur):
Work around <input type=file multiple> having wrong .value on IE 11
Change 235486 had a related patch set uploaded (by MarkTraceur):
Work around <input type=file multiple> having wrong .value on IE 11
Change 235485 merged by jenkins-bot:
Work around <input type=file multiple> having wrong .value on IE 11
Change 235486 merged by jenkins-bot:
Work around <input type=file multiple> having wrong .value on IE 11