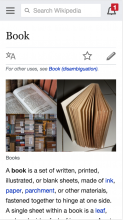
Currently the search bar looks like this:
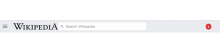
It needs to be changed to look like this:
Signed in
New notification
New notification - viewed
Acceptance Criteria
- Remove it and add the search icon next to the notifications icon as seen below:
- Clicking on the icon should trigger the search overlay (similar to how clicking on the search bar triggers the search overlay)
-
The change doesn't affect the tablet mode, only small screens are affected.JR suggested: Input no longer shows in mobile or tablet mode to simplify implementation of T152459 - The change needs to be done in the feature branch called branding.
- make sure tapping the icon pops up the keyboard and textfield is in :focus. typing search term should be not take 2 taps.
Specifications
https://zpl.io/2ckgFh
or see all mocks tagged by this phab card
https://app.zeplin.io/project.html#pid=57a120dbaa97eeab3c8805ae&dashboard&tags=branding