Problem:
Currently, four constraint violation messages include a statement:
- value required claim: “… should also have a statement property value.”
- target required claim: “… should have a statement property value.”
- symmetric: “… should also have the symmetric statement property value.”
- inverse: “… should also have the inverse statement property value.”
We should make it clearer that these are statements and their different parts (values, properties, items) so people have an easier time understanding the constraint violation messages.
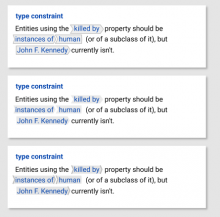
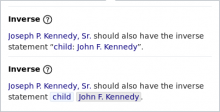
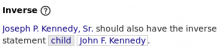
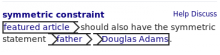
Mockups:
(We go with the first option.)