Problem
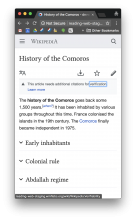
The intended UX for the mobile page issues element is that the user can tap anywhere on the element to learn more about the issue. However the mobile page issue text (e.g. "This scientific article needs additional citations to secondary or tertiary sources") for various page issues currently contains links. So currently some taps lead to other destinations. Here is a screenshot of me tapping on the word "verification"
Testing
Visit https://readers-web-master.wmflabs.org/wiki/History_of_the_Comoros with new issue treatment (close and reopen the browser tab until the new treatment shows).
"verification" link in the issue should not be clickable
Acceptance criteria
- When clicking a link we should ev.preventDefault the behaviour. It should be possible to right click. If I click verification in "History of the Comoros" I see the issues overlay
- Links should not look like links (as is now the case)
Previous Proposal
Strip all <a> tags from the page issues text when displaying it on the page (the text in the modal should retain links). We talked about this but I was concerned about adding technical debt that interfered with the HTML structure of the page.