User story
As a reader, I want the ability to view only the most important portions of article notes, so that they do not distract me from reading content
def: Article notes
Page issues, redirect notice, and disambiguation notice are collectively referred to as article notes in this task
Goal
Some of these notes are important and should be designed. they should be consistent. they should not overpower the content
Examples:
Solution
Page issues are important pieces of information and sometimes essential to reading. hatnotes provide relationships between pages.
Both of these will be surfaced after the first paragraph of reading. getting readers eyes on the first paragraph is paramount to the reading experience with one exception. the exception of "serious" page issues.
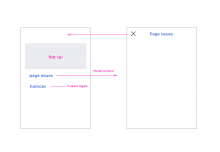
Here's the top of the article layout.
Flow for what will happen when you tap on page issues or hatnotes.
We can make them modular like notices so they can be on their own or together.
Examples
Note: the examples use fake content here. I have taken short article so we can see how the hatnotes look.
Cases
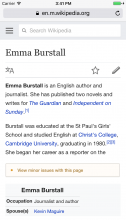
- Only hatnote for article
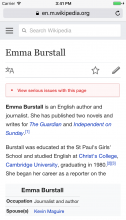
- page issues + hatnote
Page issues
Page issues will have 3 levels of severity
- regular page issues for e.g. stub, reference cleanup
- medium level of issues - for e.g. entirely missing any citations
- serious level of issues - (above the first <p>) - hoax, marked for deletion etc.
Note: I would like for editors to come up with these buckets above
Level 1
Level 2
Same position - only color distinction
Level 3
red, above all content