Motivation
To prepare for a holistic experiences once mobile shows terms in multiple languages, the display of the terms in the interface language must be altered as well.
The goal is to have a clear interface structure, with all interactive elements reaching into an interactive aread at the right of the screen for LTR (and left for RTL) languages. This structure will be followed throughout the termbox rehaul.
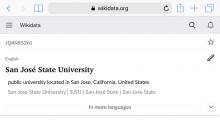
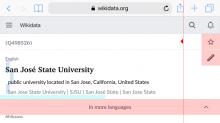
Mockups of final version:
LTR :
RTL :
Acceptance criteria:
- The item's label, description and alias are displayed as shown in the mocks. Use the svgs to read out the proportions.
- The pen is located in the specified position, as shown in the mock ups. After clicking the icon, the special page (SetLabelsDescriptionsAliases) is opened, with input fields are pre-filled with existing data, and the special page is displayed in the user's language.
- The style is left bound for LTR languages and right bound for RTL languages
- Icons change direction depending on which direction the interface language has
- The design is responsive. In portrait mode it breaks as indicated in the portray mock
- Design specifications as defined below are followed
Design specifications
- red areas are touch targets
- the red line with an arrow is a keyline which is the strict border for text content not to overlap with the interactive area
- a touch target needs to have at least 48 px by 48 px, the icon/text is placed centered/centered
- blue areas show the heights from font baseline to another baseline
- green areas are paddings
Notes:
- The watchlist and edit button should have the same behavior as before
- Although present in the mocks, this ticket does not cover the "In more languages" link