Goal
Create a layout for the Wikipedia Preview card
Elements
The card will have the following elements:
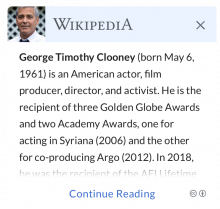
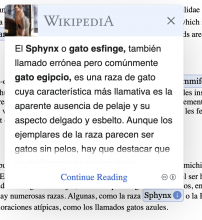
- Thumbnail image -> This will be the lead image of an article, when available
- Text from the beginning section of an article
- Wikipedia branding
- Attribution and licensing for images
Proposed Design
| Preview with thumbnail | Preview without thumbnail | Expanded preview |
|---|---|---|
Zeplin ➡ https://app.zeplin.io/project/5edf645eef92dfb2dc2f8ce8/dashboard?seid=5edf660281b300b7fe9863fb (with thumbnail)
Zeplin ➡https://app.zeplin.io/project/5edf645eef92dfb2dc2f8ce8/dashboard?seid=5edf659a8fcb78b97c83c37a (without thumbnail)
Design Details
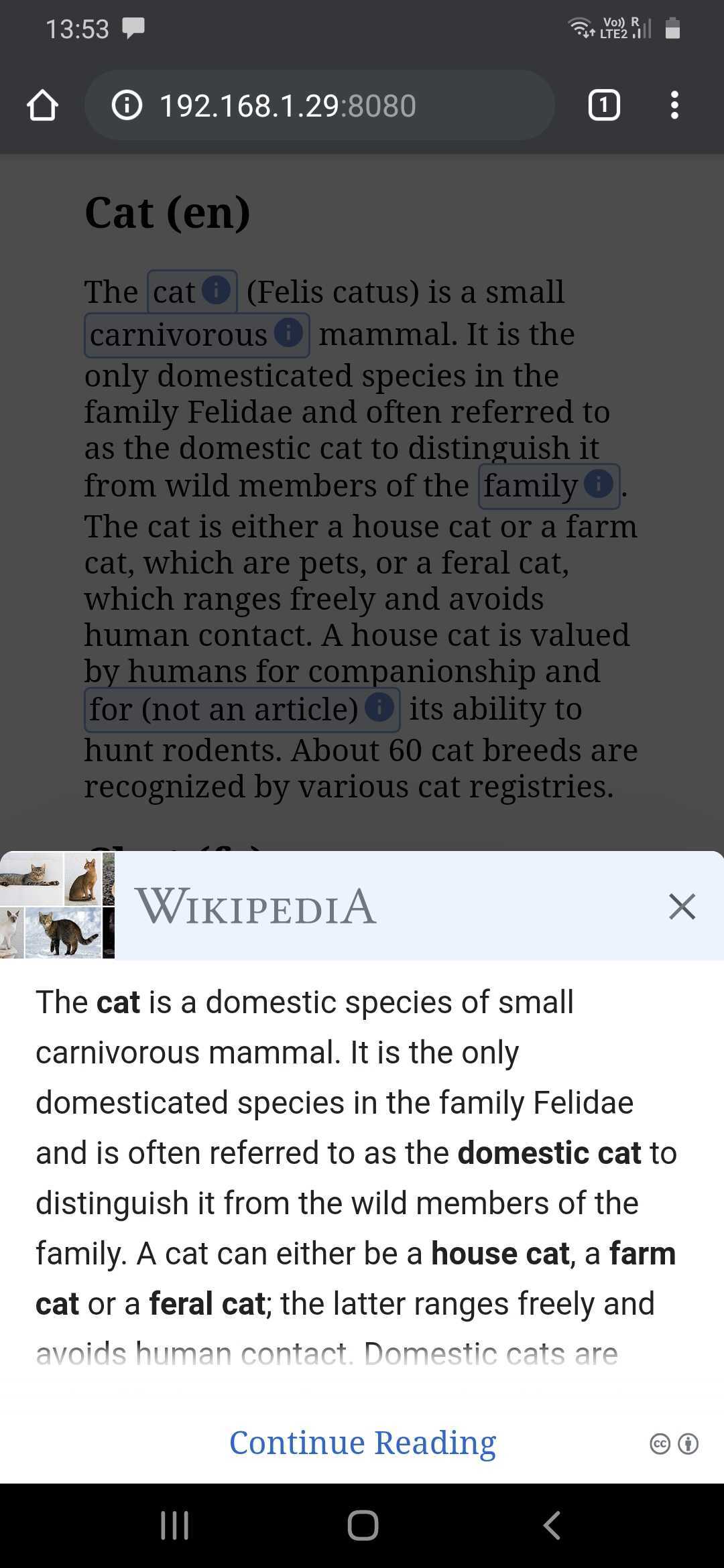
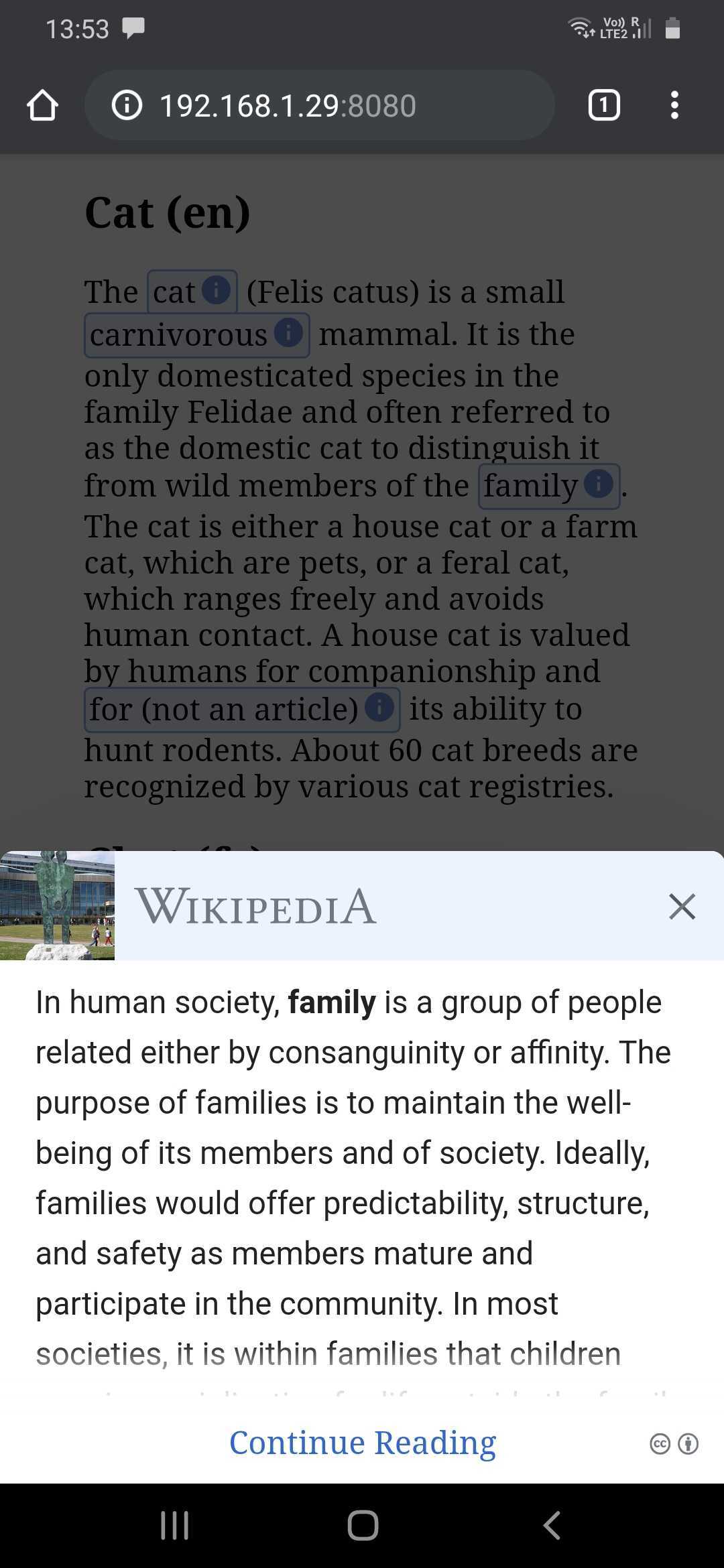
- If an article summary has long text which can’t fit inside the preview card then show continue reading(CTA).
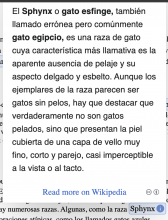
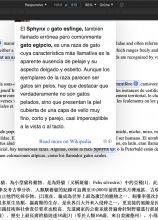
- Tapping on continue reading will expand the preview to reveal the entire summary of an article along with the images present in the article. At max, it expands up to 80% of the screen height and if there is still more content is available to cover then stick preview header(thumbnail, Wikipedia wordmark, close icon) and enable vertical scroll. It ends with a CTA to read the entire article by visiting mobile Wikipedia.
- If an article summary has short text then adjust the size of the preview card accordingly without keeping continue reading (CTA.) but still show images related to the article and "Read article on Wikipedia" CTA.
- In the absence of thumbnail, use Wikipedia wordmark in place of thumbnail.
Note:
- Mobile specific popup positioning is handled in T250797: Touch interactions and positioning