Background/Goal
All icons in design.wikimedia.org should follow our style guide.
Acceptance criteria (or Done)
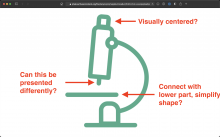
- Adapt all icons to the Style Guide
Illustrations of the following concepts
- Design Style Guide
- Participate
- Blog
- Research
Blog
- Update illustrations here design.wikimedia.org