As a Wikisource user, I want to have an updated visual experience on the Wikisource Export page, so that the page is inviting and delightful to both experienced and newcomer users.
Background: For a while, users have been able to access the Wikisource Export page either via directly typing in the URL or by clicking "Other formats" in the sidebar. Now, through our work, we will providing more ways that people can find themselves on the Wikisource Export page, including: 1) when clicking on the link for more formats in the "Download" pop-up, and 2) when a user encounters an error. Since the Wikisource Export page is in need of a visual upgrade, and because there will be more ways of encountering it through our recent work, this ticket provides details on how it can be improved. The ultimate goal is for the page to look more sleek, up-to-date, reliable, and inviting to people by the time this work is complete.
Relevant Resources:
Acceptance Criteria:
- Change name in title from "WS Export" to "Wikisource Book Export"
- Add Wikisource logo to header
- Add "Back to Wikisource" button, which when clicked:
- Redirects user back to last page they were on in Wikisource OR
- If they have not been on a previous Wikisource page, they will be redirected back to Wikisource homepage
- Change the input fields according to specifications in Figma, which includes:
- Change field labels to be atop fields (rather than to their left)
- Change checkboxes to be stacked one top the other (rather than displayed horizontally)
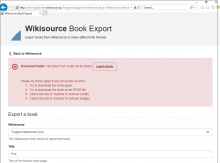
Visual Examples (example with & without error experienced by user):