List of steps to reproduce (step by step, including full links if applicable):
- Use Safari (responsive mode or an iPhone SE 2019)
- Visit https://meta.m.wikimedia.org/wiki/Community_Wishlist_Survey/FAQ (mobile, minerva skin)
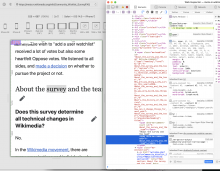
- Make sure the window is about the width of the heading "About the survey and the team" or likely any other h2 heading the width of the viewport
- You get a tiny viewport overflow because the h2 doesn't break its line
What happens?:
- I suspect this is because data-mw-comment-start/end add a tiny amount of inline spacing, or there is a bug with the measuring in Safari..
- Setting display:none on them makes the viewport overflow disappear.