This is the code that renders a ‘button’ for language switching in new Vector:
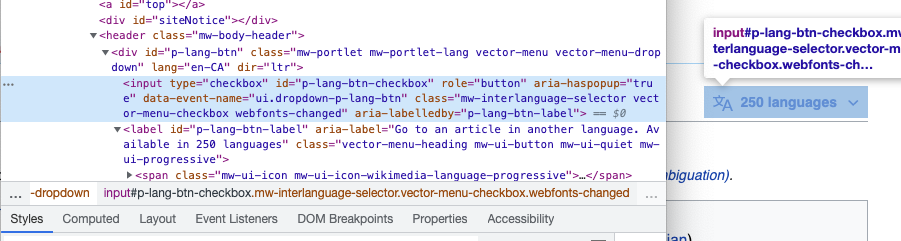
<nav id="p-lang-btn" class="mw-portlet mw-portlet-lang vector-menu vector-menu-dropdown" aria-labelledby="p-lang-btn-label" role="navigation"> <input type="checkbox" id="p-lang-btn-checkbox" role="button" aria-haspopup="true" data-event-name="ui.dropdown-p-lang-btn" class="mw-interlanguage-selector vector-menu-checkbox selector-open" aria-labelledby="p-lang-btn-label" data-uls-loaded="true" aria-expanded="false"> <h3 id="p-lang-btn-label" aria-label="Aller à un article dans une autre langue. Disponible en 322 langues." class=" vector-menu-heading mw-ui-button mw-ui-quiet mw-ui-progressive" aria-hidden="true">
It has multiple issues:
- aria-hidden="true" on an element that is used throughout the interface as an accessible description (in aria-labelledby).
- Long aria-label on the same element that does not seem to function correctly (not announced to screen reader software, at least as can be checked from Firefox’s Accessibility tools).
- In combination, this seems nonsensical, as the whole landmark should not be labelled by such a long label, and it seems really probable that aria-label / aria-hidden combo does nothing, or might cause problems with what gets read out in different screen readers.
Seems to be introduced by T289523: Add an accessible label to ULS and language variant buttons. https://github.com/w3c/aria-practices/issues/1136 says that combining aria-labelledby with elements with aria-hidden="true" ‘seems like a bad pattern that should never be used’ (i. e. anti-pattern).
Old Vector also has a related issue, as well (aria-label="" should not be set by the skin on all portlets):
<h3 id="p-lang-label" aria-label="" class="vector-menu-heading"> <span class="vector-menu-heading-label">На других языках</span> </h3>
AC
[] Language button label (#p-lang-btn-label) doesn't have aria-hidden attribute
- Reading the language button (#p-lang-btn-checkbox) with a screenreader should read out the aria-label. In english, this should sound something like "Go to an article in another language. Available in 250 languages"