Background/Goal
Currently we are working with 3 different skins in our designs:
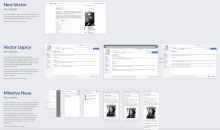
- New Vector
- Vector Legacy
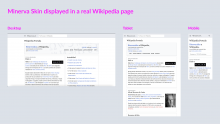
- Minerva
We usually use New Vector for new desktop projects and Minerva for mobile first projects.
We are using skins to solve the responsive
We are working with different skins to create the responsive content instead of creating the components (and the skin) in responsive. Also we are using Minerva Skin to create mobile projects but we are not having into account that Minerva Skin is also being used on desktop and tablet devices when you click the "Mobile view" link. If Minerva skin is available for desktop, tablet and mobile, then we should work our Minerva projects also for desktop and tablet devices.
We are duplicating patterns components for each skin
Another problem is that we are using the same simple components (buttons, inputs, dropdowns...) for all skins (Vector Legacy, New Vector and Minerva) but we are using custom patterns for each skin (e.g. we have different Headers for each skin) so we are duplicating our components and we are also increasing the work of our design system team by having to maintain all these different components for each skin.
What happens with tablet devices?
We always focus our projects on desktop and mobile devices, but what happens with tablet devices? What is the best skin in these cases?
User stories
As a designer, I need to know which skin should I use in my designs and also I need to know how to prepare designs for each skin.
Acceptance criteria (or Done)
- Define a strategy to work with the different skins