Follow up from full page editing spike: T328591
This task is to update our article view to allow for full page editing.
Design notes
- Design: Add a place somewhere in our article view where a user can enter the entire the full page editor flow.
- Design: Should any UI/copy/logic change in the existing editor when using in full-page mode? This includes any changes needed on initial modals (onboarding, edit notices, blocked messages), the standard flow screens (wikitext editor > preview > save screens), error messages when attempting to publish, and success message on article after successfully publishing.
- Design: What happens when a user highlights article text and chooses "Edit" from the context menu? Does that continue to push to the section editor or the full page editor?
Engineering notes
TBD - Will link to native editor proposal.
Note: Analytics work will be handled in a separate task (T331937).
Designs
Link to Figma here (make sure to choose the 'Full page editing' from 'Pages' in the top left corner of Figma)
Comments:
- Full page editing will be accessed either by tapping the overflow menu from the tool bar and choosing the last option 'Edit'.
- The workflow for talk page will differ a little bit from the full page talk page editing workflow T331936.
- We will be keeping the flow as it is with the 'Preview'.
- When the contributor tries to go back to the talk page screen from the editor view without publishing an action sheet will be displayed (similar to the one displayed when writing a comment/topic in talk pages) asking if the want to discard edit or keep editing.
- When a contributor successfully publishes their edit a toast will appear that confirms that the edit has been published.
What happens when a user highlights article text and chooses "Edit" from the context menu? Does that continue to push to the section editor or the full page editor?
- In this case the full page editor should open. We are not sure if the editor would want to edit multiple sections (if they do, then it provides a smoother experience with the full page editor).
| Updated tool bar | Overflow menu | Full page editing mode | Discard edit? | Preview | Save changes? | Successfully published the edit |
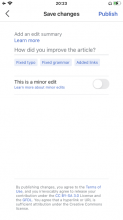
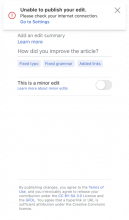
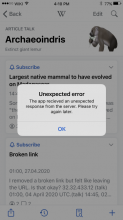
Error messages same as the messaging for talk page full page editing T331936
The errors are similarly displayed as the ones found in T312314. Examples below.
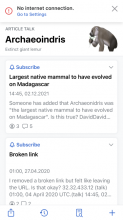
- Only the copy of 'Unable to publish comment due to no internet connection' changes a little bit.
- Copy:
- Title: Unable to publish your edit.
- Text: Please check your internet connection.
- Button: Go to Settings
Unable to publish comment due to no internet connection Server error No internet connection