This has regressed since switching to Codex CSS:
Language selector:
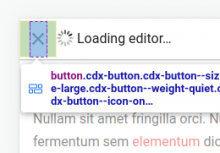
VE loading:
Standard buttons have a height of 44px (2.75em) whereas the toolbar is 48px (3em) tall. This is the case in OOUI too. Any change to this would need to be fixed across a variety of implementations, so for now I suggest we just fix the regression.
QA Results - Prod
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T343995#9132621 |