Regression caused by Codex migration.
Issue 1: alignment
Steps to replicate the issue (include links if applicable):
- Make sure you are logged out
- Visit any page on a Wikimedia mobile site e.g. https://en.m.wikipedia.org
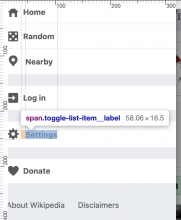
- Open the sidebar using the hamburger menu in the top left
What happens?:
"Nearby" and "Settings" is not aligned the same as the other items
What should have happened instead?:
All items should be nicely aligned
Other information (browser name/version, screenshots, etc.):
Appears to be caused by the CSS rule
.client-js .jsonly { display: inherit; }
which is overriding display: flex.
Issue 2: visibility
Steps to replicate the issue (include links if applicable):
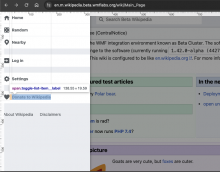
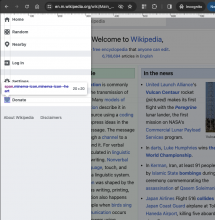
- Disable JS
- Visit any page on a Wikimedia mobile site e.g. https://en.m.wikipedia.org
- Open the sidebar using the hamburger menu in the top left
What happens?:
"Nearby" is visible.
What should have happened instead?:
Nearby should not be visible.
QA Results - Beta
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T346670#9422723 |
| 2 | ✅ | T346670#9422723 |
QA Results - Beta
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T346670#9448531 |
| 2 | ✅ | T346670#9448531 |