Background
T346099 covers implementing basic positioning of menus via FloatingUI in 3 components:
- Select
- Combobox
- Lookup
This will be done in an internal composable, useFloatingMenu, so it can be applied to future menu components as well.
This task covers extending that composable to handle menus with a visibleItemLimit and/or a sticky footer. This should be implemented after T346689, which adds clipping and flipping behavior.
Requirements
Menus should:
- Always remain "attached" to their triggering element
- Always have an appropriate width (e.g. in most cases, menus are the width of their triggering element)
- Always be fully visible within the viewport and not extend past it
- Be able to extend past the bounds of their container
This should all work:
- With the menu attached to the top or the bottom of the triggering element
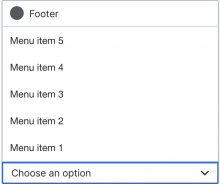
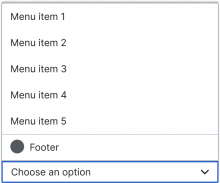
- With a static "footer" element under the menu that is always visible and pinned to the bottom of the menu
- With a limited number of visible menu items (i.e. existing scroll)
- With scrolling
- With window resizing
- In LTR and RTL
Implementation details
We will need to:
- Ensure that clipping a menu via the composable meshes with the code in the Menu component that limits the menu height when a visibleItemLimit is set (e.g. there should only be a single scrollbar)
- Ensure that a menu's sticky footer is always pinned to the bottom of the menu, with or without clipping or a visibleItemLimit
Acceptance criteria
Design:
- Create the Figma exploration file with the updated menu component and update the Figma component in the library:
- Menu items order is the same, either when the menu opens down or up. So sticky footer in both cases is placed at the bottom of the menu
- Represent the visibleItemLimit prop in the Figma spec
- Create a version with the menu opening upwards for all the Figma components using menu: Combobox, Lookup, and Select.
Code:
- Menu positioning, flipping, and clipping works with:
- A menu with a visibleItemLimit
- A menu with a sticky footer
- A menu with both a visibleItemLimit and a sticky footer