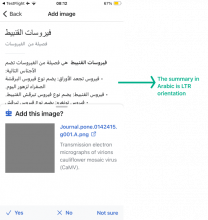
Create the article introduction portion of the suggested image task view, according to Figma
We can try and repurpose some of the work done for Alt Text suggested edits on the branch T347121/prototype
Items:
- Create UI
- Create view model
Testing
Please test in TestFlight Wikipedia app 7.5.0 (3509).