Tasks
- Create explore feed card - T356811
- Create a half-sheet resizable view with image rec - T356818
- Create an article introduction view - T356816
- Fetch article summary - T356816
- New feature announcement modal - T358894
- Create onboarding - T358896
- Create overflow menu - T358902
- Open image full screen - T358910
- Go to the commons page on Webview - T358913
- Update "Add image details" screen - T358917
- Data transition to preview - T359225
- Article preview - T358920
- Adapt "Edit summary" - T358923
- Survey view - T358924
- Empty view - T358926
- Loading state (simple spinner) - T358927
- Error/success handling - T358928
- Accessibility basics - T358930
- Create POST method for the image rec - T356820
- Event logging - T358931
- Create lightweight caching - T358933
- Display suggestion reason - T360207
Nice to haves
Background
This task is for the designs of Image Recommendations / Add an image on iOS. This does not include the experimental flows for alt-text
Task
- @OTichonova Create a Figma file and link it to this task with screens that show what happens when users interact with actions that align with the requirements below. Get final sign off from Product and Android Designer before adding screens
- Engineer - review screens and add any questions or possible constraints to consider on the task
- Engineer- Add subtask to epic for screens that can start being built now based on wireframes
Must Haves for V1
- Entry point should reside in the Explore feed (not the first card) and a permanent home based on navigation work
- There should be a tooltip, notification or some sort of intervention to draw attention to the task for qualifying editors
- Users should have an option to add a caption and alt-text on the screen but it should not be prompted
- There must be a way for users to report issues with the feature, it should take them to the support email (pre-populated)
- Users should have an entry point in the task to the FAQ page (via overflow)
- There should be some sort of way to ensure users aren’t continuously hitting yes in a short (less than 5s) span of time to guard against bad faith edits
- There must be onboarding to the feature
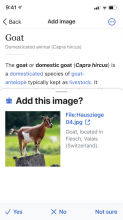
- Users should be able to access full article (via read more) and image metadata
- Do not allow users to skip without providing some feedback (Yes, No, Not Sure)
- Preview the edit and provide an edit summary before publishing
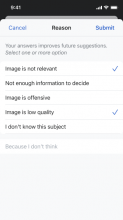
- Selecting No triggers a survey (reasons should have parity with Android)
- Allow users to zoom/pinch on image
- Considerations for images running out or task not being available in certain languages
- Non-intrusive guidance for adding captions and alt-text (can take user out of the app)
- Accessibility in accordance with WCAG
- Interface must be translated in target languages prior to release
- Feature should not be available to users with less than 50 edits in the language they are editing
- Users should understand how the image was recommended (Parity with Android, Sentence noting whether it's related on Wikidata or it was used in another Wikipedia article)
Nice to Haves
- Users able to filter by topics
- Subtle positive reinforcement
User Stories
- As a Wikipedia iOS app user with a small screen and inconsistent internet, I would like to evaluate images and determine if they should go into an article, to contribute to Wikipedia articles that are in need of more content.
- When I am using the app, I want to be able to add images with one hand to many articles on my mobile device, so that I can be productive while riding the bus in Bogotà, and listening to music.
Designs
Onboarding and main screen
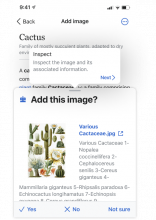
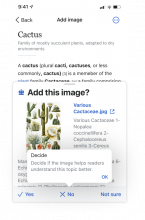
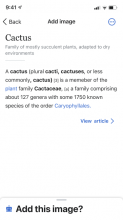
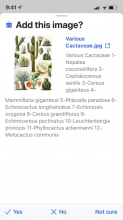
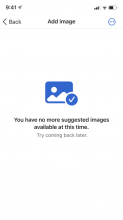
| 1. New feature announcement | 2. Entry point | 3. Onboarding page | 4. Custom tooltip 1 | 5. Custom tooltip 2 | 6. Custom tooltip 3 | 7. Add image default screen | 8. Sheet dragged down | 9. Sheet full page | 10. Tapping on 'View article' takes you to article view | 11. Overflow menu items | 12.Tapping on the image | 13. Tapping on the title link takes you to commons | 14. If there are no more images left | |
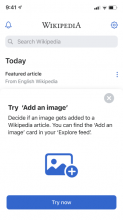
1: Appears the first time someone opens that app after the feature has been added. Tapping 'Try now' takes you directly to the image recommendations.
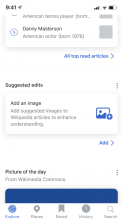
2: Card located below the first card in the explore feed.
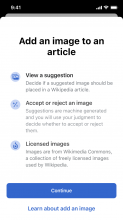
3: Appears once after someone opens the feature for the first time.
4 - 6: Show up the first time someone opens the feature. Get re-triggered after someone taps on 'Tutorial' from the overflow menu.
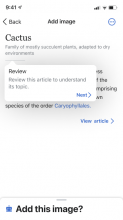
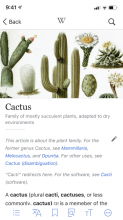
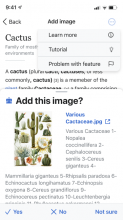
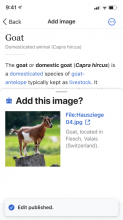
7: Default screen has the sheet pulled up halfway. Text behind the sheet is scrollable. Text inside the sheet is scrollable.
11: Overflow menu items include 'Learn more' that takes you to a FAQ page, 'Tutorial' that re-initiates the tooltips and 'Problem with feature' which opens up an email (you can find the copy below under 'Support email Copy').
Choosing 'Yes' from the sheet
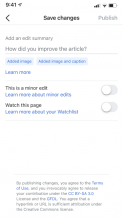
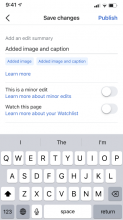
| 1. Add image details page blank | 2. Add image details text added | 3. Preview | 4. Edit summary blank | 5. Edit summary added | 6. Confirmation toast | |
- When no information is added people may tap 'Next' but it is not progressive.
- Once caption and/or alt text is added the 'Next' button becomes progressive.
- Edit summary -> 'Publish' is disabled until edit summary is added.
Choosing 'No' from the sheet
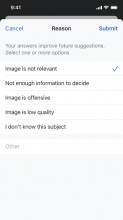
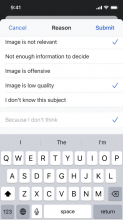
| 1. Modal asking for the reason | 2. Selecting 'Other' | 3. Deselecting 'Other' | 4. Tapping 'Submit' takes you to the next edit |
- People may select multiple options. Tapping cancel takes you back to the image recommendation.
- Trying to type a reason automatically selects this option. Deselecting this option grey's out any left over text in the input field.
Choosing 'Not sure' from the sheet -> takes you to the next image suggestion.
Question: We agreed to use the iOS sheet. If we have control over the size of the title, could we have the title size be 'Headline/Bold' and the copy be 'Add this image to the article?'?
Todos
- Ensure copy is translated (OT)
- Update FAQ page (JT, AR)
Support email Copy:
Subject:
Issue Report- Add an Image Feature
Body:
I’ve encountered a problem with the Add an Image Suggested Edits Feature:
- [Describe specific problem]
The behavior I would like to see is:
- [Describe proposed solution]
[Screenshots or Links]
Todos
- Ensure copy is translated (OT)
- Update FAQ page (JT, AR)