User story
As a reader, I want all icons to appear in night mode when required, so that I can navigate properly
Background
For performance reasons we use image URLs rather than embedded images for URL. This means they can't be colored in the same way as other icons.
For now, we will use an invert. We will later do a spike to explore better more maintainable options.
Steps to replicate the issue (include links if applicable):
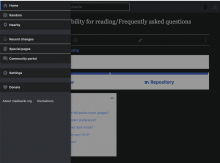
- Visit https://m.mediawiki.org/w/index.php?title=Reading%2FWeb%2FAccessibility_for_reading%2FFrequently_asked_questions&minervanightmode=1
- Open main menu
What happens?:
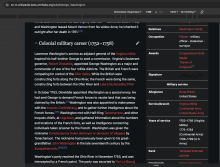
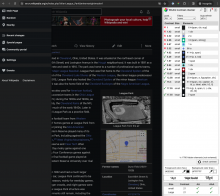
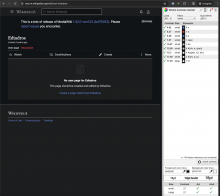
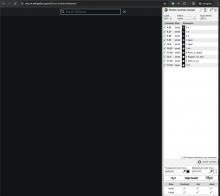
All icons are gray on black:
What should have happened instead?:
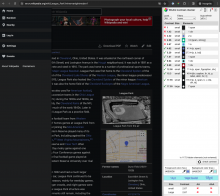
Icons should appear white or off-white.
Software version (skip for WMF-hosted wikis like Wikipedia):
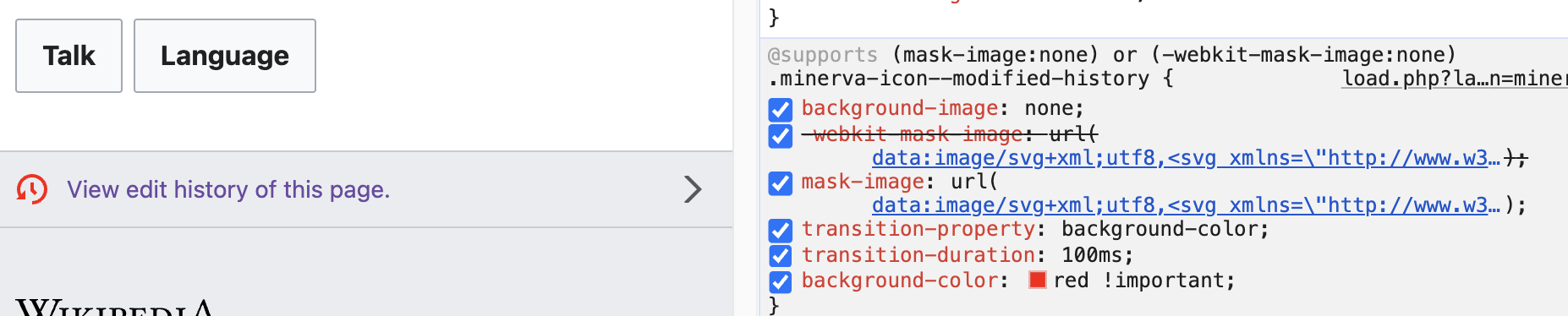
The following CSS should be applied in night mode (make sure to workshop this with Justin!)
Proposed fix: Add the skin-invert class to all icons that do not use the Codex mixin.
Other information (browser name/version, screenshots, etc.):
QA
Check icons on following pageS:
- Hamburger menu
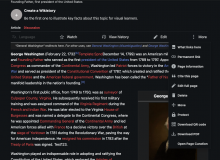
- Page actions under article title (edit pencil)
- Section headings
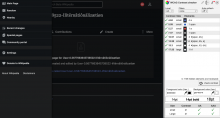
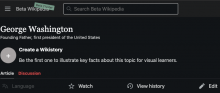
- User placeholder icon on https://en.m.wikipedia.beta.wmflabs.org/w/index.php?title=User:User-0.5677663645738522-I%C3%B1t%C3%ABrn%C3%A2ti%C3%B4n%C3%A0liz%C3%A6ti%C3%B8n
- Search icon
QA Results - Beta
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T356822#9614063 |
| 2 | ✅ | T356822#9614063 |
| 3 | ✅ | T356822#9614063 |
| 4 | ✅ | T356822#9614063 |
| 5 | ❌ | T356822#9614063 |
QA Results - Prod
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T356822#9632570 |
| 2 | ✅ | T356822#9632570 |
| 3 | ✅ | T356822#9632570 |
| 4 | ✅ | T356822#9632570 |
| 5 | ✅ | T356822#9632570 |