Background
Minerva has various styles inside resources/skins.minerva.base.styles/content/hacks.less for thumbnails that should be generalized and moved to core. The benefit of having these styles in core is that they will apply to Vector 2022 when acting as a responsive skin.
User story
As a reader using a responsive skin I want thumbnails to be responsive to my device.
Acceptance criteria
- Rules for disabling floating on`.content table` for mobile devices should be moved to ResourceLoader/SkinModule content.tables. e.g. move from here to here. DO NOT MOVE the .infobox rule. Include the !important disabling stylelint rules if necessary.
- Rules for .content .thumb .thumbinner should be moved to ResourceLoader/SkinModule content.thumbnails feature. e.g. move from here to here.
- To allow easy roll back in case of a problem it is okay to initially duplicate the rules in Minerva and core for at least one deploy but either before completing this task or as a sign off step we must plan to remove the Minerva styles.
QA
The behaviour on https://en.m.wikipedia.beta.wmflabs.org/wiki/T360388?useskin=vector-2022 should match mobile in particular:
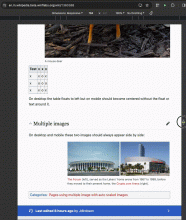
- Tables floated to the left or right should stop being floated and limited to the screen size at low resolutions
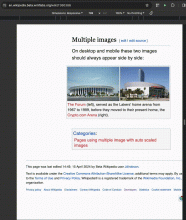
- T38030: The stadiums should remain side by side on resize for both Vector 2022 and Minerva: https://en.m.wikipedia.org/w/index.php?title=Los_Angeles_Lakers&oldid=1213240629#Home_arenas
- The same behaviour should be exhibited for "Shaquille O'Neal (left), and Kobe Bryant (right), helped the Lakers win three straight NBA titles. Though they played well together on the court, the pair had an acrimonious relationship at times in the locker room.[175][176]" T148505#2782062
QA Results - Beta
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T360388#9724743 |
| 2 | ✅ | T360388#9724743 |
QA Results - Prod
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T360388#9738630 |
| 2 | ✅ | T360388#9738630 |