Screenshot FF, vector skin, mediawiki,ca-action
[Regression]: mw-notification-area makes vector-hover-dropdown closing
How to reproduce:
- Be an admin at Commons or have otherwise at least 3 entries in your ca-action dropdown.
- Fire mw.notify('foo') in your js-console
- Scroll to top
- Click the message ('foo') to "hide" it
- Hover the ca-action arrow.
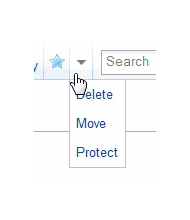
- Try to click "protect" (see screenshot)
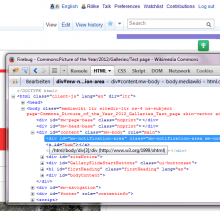
As soon as your cursor is over the mw-notification-area (made visible in other screenshot), the dropdown closes.
Expected behaviour: Can move/protect page. Dropdown does not close out of the blue.
Version: 1.22.0
Severity: normal
Attached: