Functional requirements
Each article must contain all content present in the article, including the following:
Article title
- example - title from https://en.m.wikipedia.org/wiki/Wordless_novel
Hatnotes
- example - hatnote from https://en.m.wikipedia.org/wiki/Wordless_novel
Lead paragraph first
- The first paragraph and all non-paragraph elements of each article must appear prior to infoboxes
- example - lead paragraph in https://en.m.wikipedia.org/wiki/Lynd_Ward
Template content
- content in templates must display properly
- infobox
- NOTE: NEED EXAMPLE(S?)
Article text
note: blue links should work
Article images
- All images within the original article must appear
- Images must be lazily loaded
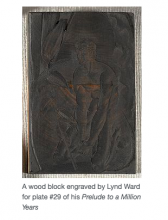
- image captions
- example - image and caption in https://en.m.wikipedia.org/wiki/Lynd_Ward#Novels_in_woodcuts
Multiple scripts
- If the article contains multiple scripts, all scripts must display correctly
Quotations
- quotations must be styled separately
All other content
- tables
- other content elements