Steps to Reproduce
Expected Results
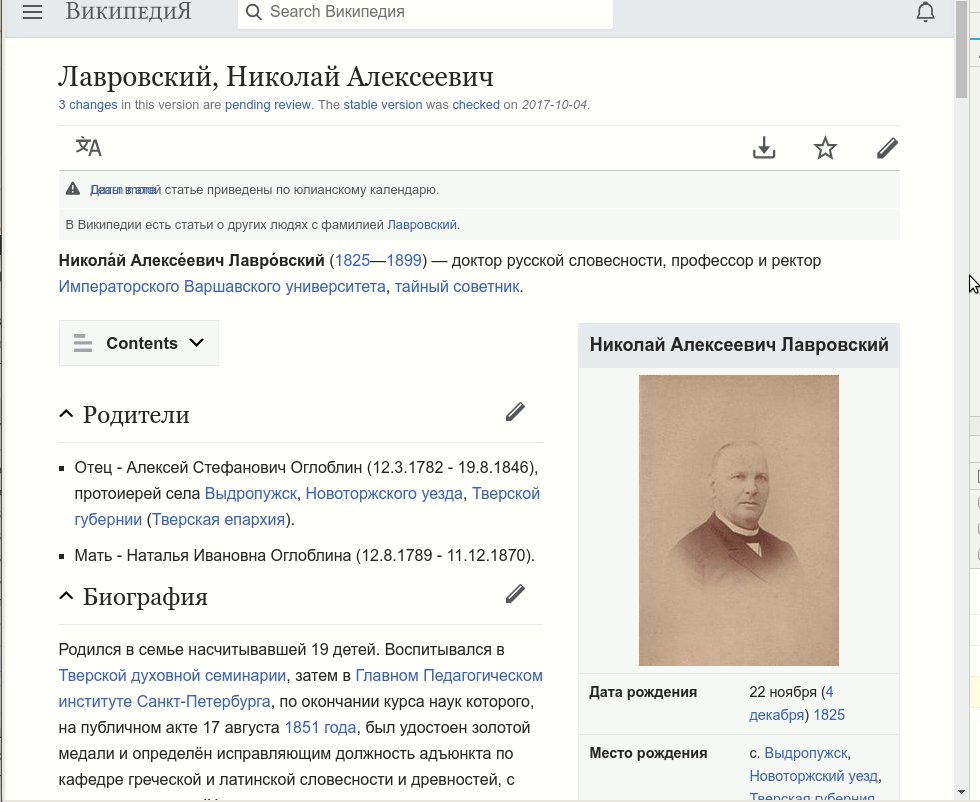
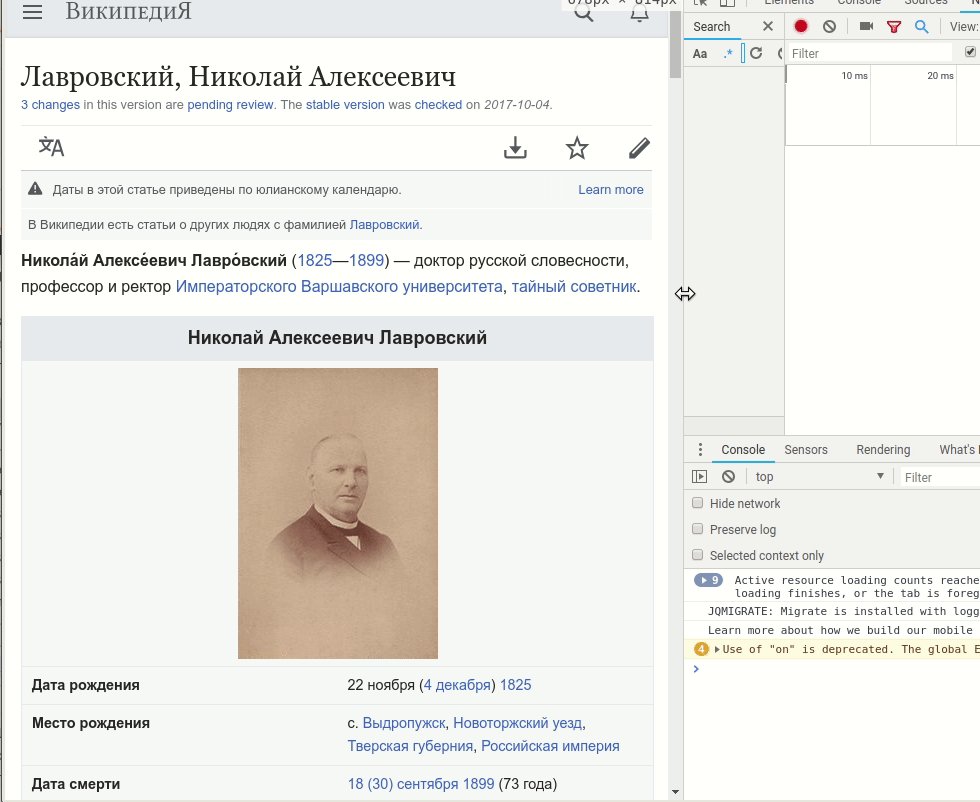
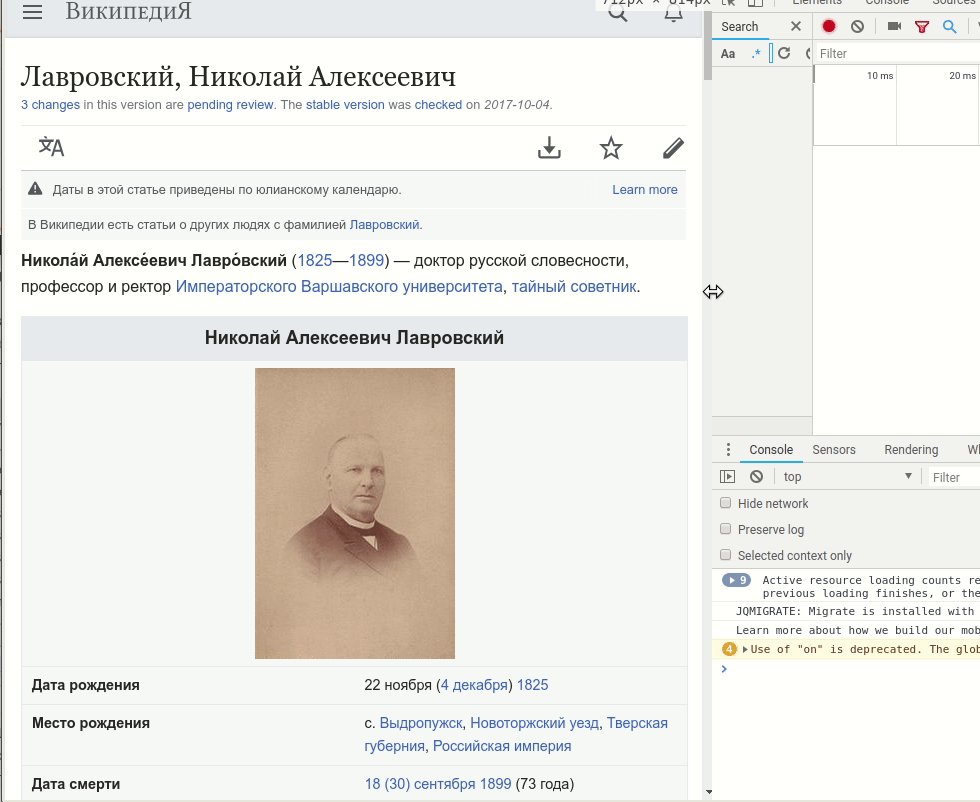
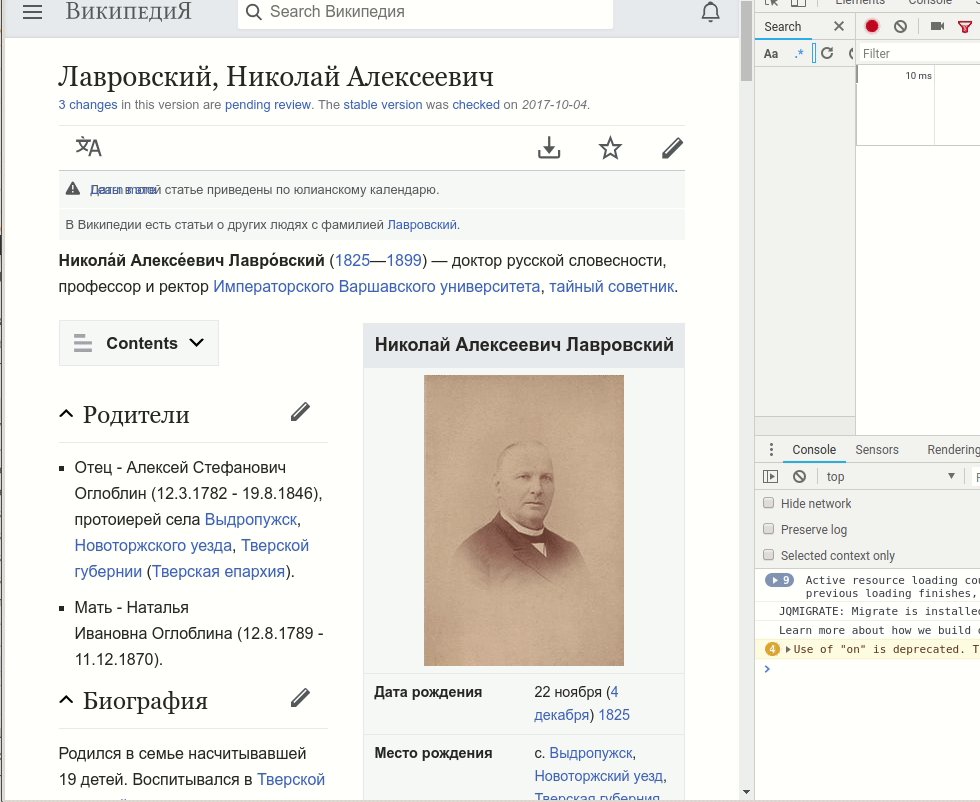
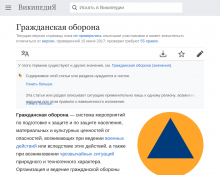
- Text does not overlap
Actual Results
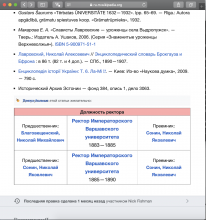
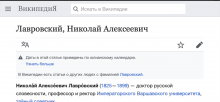
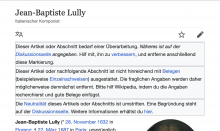
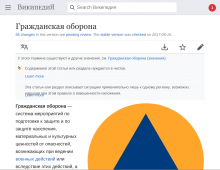
- Text overlaps
- Seems there is an issue with the fadeout
Also noticed on:
- cawiki, fawiki, bjnwiki, a couple of others I don't have links for
Environments Observed
Production
Testing Environment for QA
Browser Version
- Chrome 69.03
OS Version
- OS X 10.11.6
Spike questions to answer
- Why does the text overlap?
- What are the possible fixes?
- How would those possible fixes apply across all the wikis?