Description
There are several minor issues with the notifications tray on mobile.
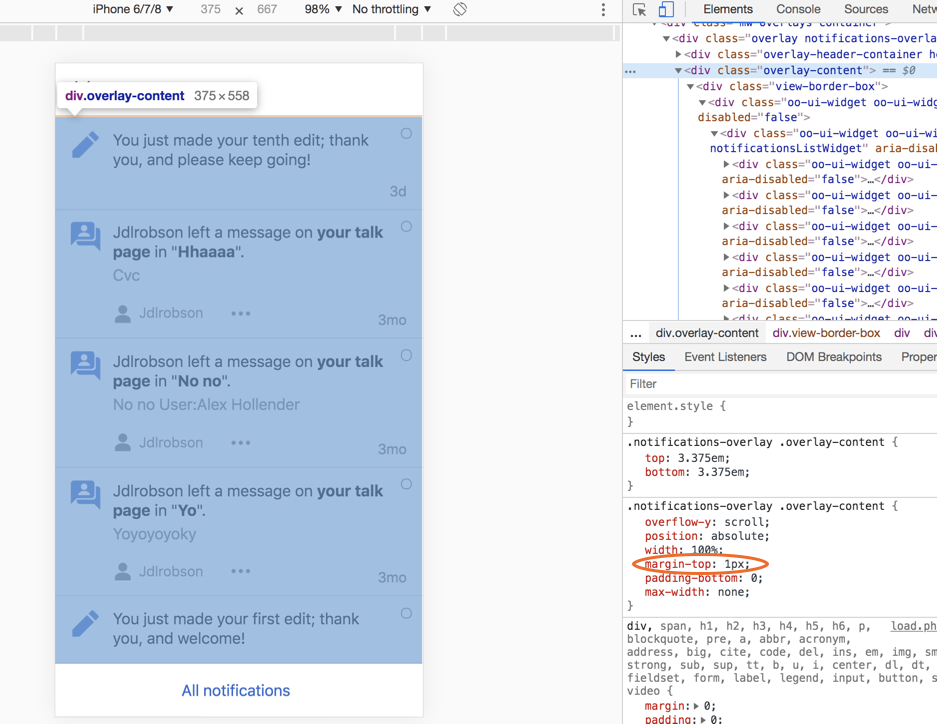
- There is a 4px gap between the top border and the first gray cell
- The gray cells should not have borders on the right and left
| current | correct |
|---|---|
Developer notes
- Points 1 and 2 above can be achieved by:
- Removing margin-top: 1px from .notifications-overlay .overlay-content and accounting for the 1px border (e.g. using margin-top: -1px;}
- Adding border-left-with: 0; border-right-width: 0; to .notifications-overlay .mw-echo-ui-notificationItemWidget
QA instructions
- While logged in, visit https://en.m.wikipedia.beta.wmflabs.org/wiki/Spain. Click on the notifications button in the header (will be either a bell icon or a circle with a number). When the notifications drawer opens and assuming you have > 0 notifications (if not register as a new user and you will have a notification), ensure that the gap (depicted in the task description) between the notifications header and first item is not there anymore. Also ensure that there are no borders on both sides of each item.