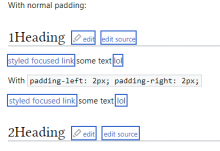
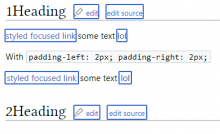
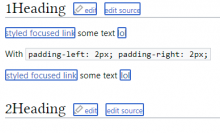
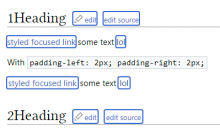
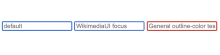
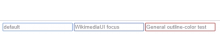
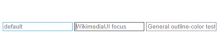
In Chrome 81, the default focus style has been made much strong to improve accessibility:
| Chrome 80 | Chrome 81 |
It is now very similar to the WMUI focus styling, which is 2px outline in dark blue instead of black, so we should probably just align it with WMUI.
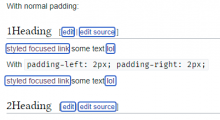
That said, the new outlines can make text hard to read:
so we may just want to come up with our own solution.