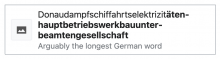
I noticed that in the dropdown searchform-suggestions in the new Vector, long page names will overflow and remain hidden (see screenshot). This could easily be avoided by adding word-break: break-word; to it, as Minerva does with all text areas on small screens. Since the search bar and the dropdown can appear rather small when placed between the logo and the user menu, this area should definitely wrap the words. With hidden overflow, the suggestions are less useful, as people need to guess the missing word parts.
QA Results - Beta
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T280982#7147703 |
QA Results - Prod
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T280982#7159993 |
QA Results - Beta
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T280982#7341883 |
QA Results - Prod
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T280982#7368986 |