Based on T283505: [EPIC] Fixed "sticky" site header (the MVP is not fully done yet) I did some testing to evaluate the impact on Structured and un-Structured tasks (and on overall Newcomer experience). Although no major issues have been found, let's keep this task as a QA task to monitor the possible issues.
The sticky header seems to be a default now on betalabs, so any article will display it for logged in users (e.g. https://en.wikipedia.beta.wmflabs.org/wiki/The_New_Blue_of_Yale) or a url parameter useskinversion=2 can be used.
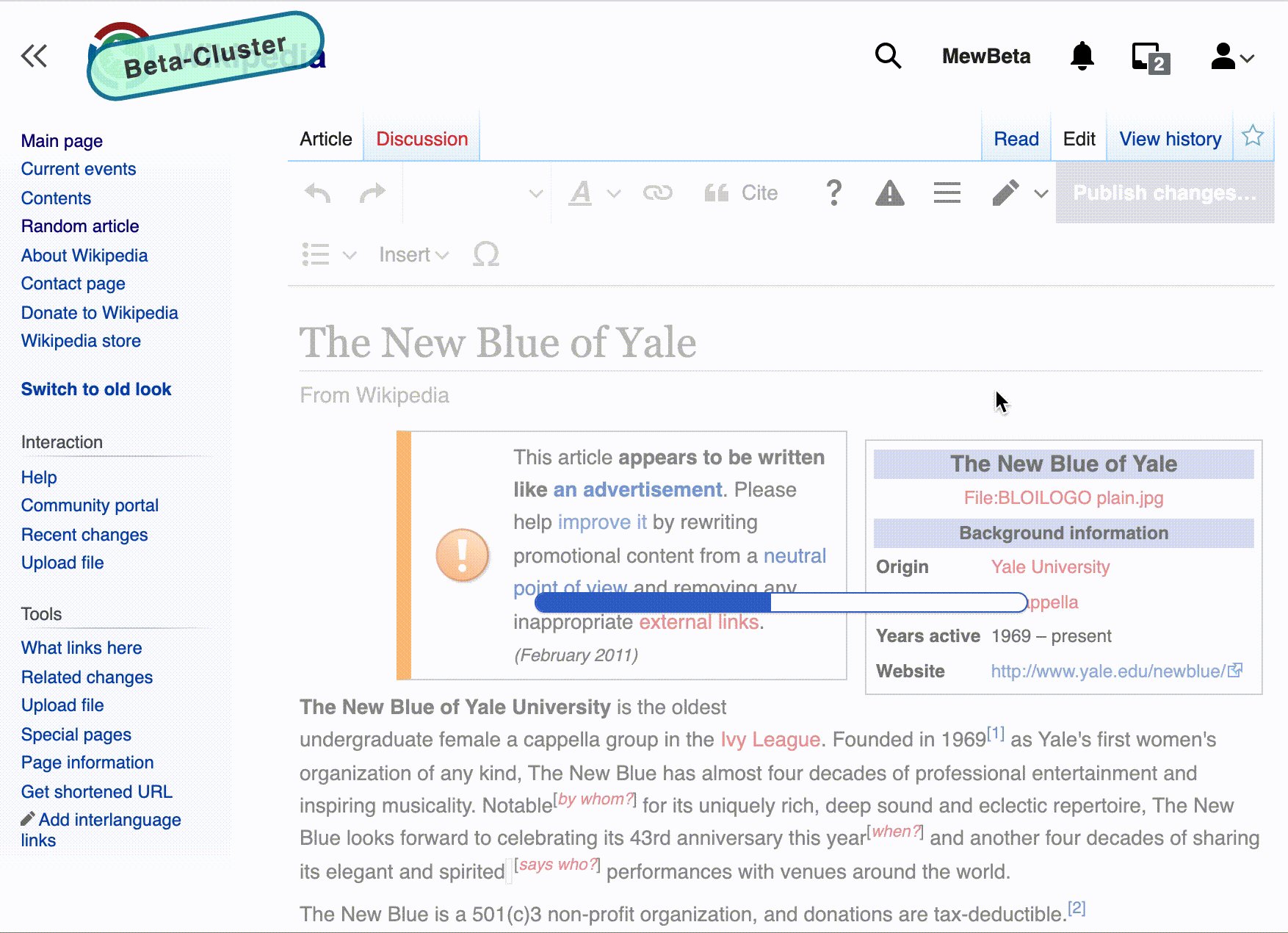
(1) The Suggestions mode bar gets replaced as soon as the scrolling (or auto-scrolling) happens on a page.
(click to animate the gif)
Note: Per comment from @alexhollender in T292320#7398850
"this hasn't been sorted out yet on beta, but the sticky reading header will not be present while editing"
(2) For the un-Structured task - the blue dot should accommodate the new edit button.
See the mockup - https://di-community-round-2.web.app/Audre_Lorde); on betalabs the edit buttons haven't been implemented yet.
(3) The tooltips are not present yet, so newcomers might be confused connecting the icons to the functionality. Even with the tooltips, it's an additional learning effort for newcomers to identify the functionality behind the icons.