Why are we doing this?
To contributors and readers a simple way to reply to comments where they do not need to know wikisource and signing comments will be done automatically.
Audience story
As a contributor, I want to be able to participate in discussions and reply to other contributors' comments.
Relevant information
Access
- Replying to a comment/topic comes from tapping the ‘reply’ button under each comment/topic. This triggers a reply card & keyboard.
Reply card & keyboard
- The reply card and formating strip pop up together with the keyboard.
Contributors can continue scrolling the comments when the reply card is open.
Contributors can drag the card up and see more text (full card view).
Publishing a new reply
- Any contributor logged in or logged out can publish a reply.
- When a contributor is logged out and chooses to publish a reply an alert will appear that notifies them that they are not logged in.
- Copy: ‘You are not logged in’
- Next: Illustration
- Next: ‘Your IP address will be publicly visible if you make any edits. If you log in or create an * account, your edits will be attributed to your username, along with other benefits.’
- Next: Button ‘Edit without logging in’
- Next: Button ‘Log in’
- Next: Button ‘Sign up’
- Once published the new reply and a snack bar will appear on the page.
- Snack bar copy: icon-filled check mark
- Next: ‘Your comment was published’
Deleting/canceling a reply
- The reply card can be closed by tapping on the ‘x’ icon or by swiping the card all the way down.
- If there is no text the card closes automatically
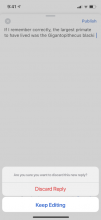
- If there is a text, closing it will trigger an action sheet.
- Action sheet
- Copy: ’Are you sure you want to discard this new reply?’
- Next: Button ‘Discard Reply’
- Next: Button ‘Keep editing’
| Empty reply | First tap | Reply with text (half screen) | Reply with text (full screen) | Publishing when logged out | Comment published | Closing/deleting unpublished reply |
Text styling and more
Audience story
As a contributor, I want to be able to stylize the text I am publishing on talk pages and add additional content, like images and links.
Relevant information
- Text formating options include:
- Bold - Similar behavior to ‘bold’ in article Wikisource editing, but here, leave out the quotation marks around the highlighted word.
- Italic - Similar behavior to ‘italic’ in article Wikisource editing, but here, leave out the quotation marks around the highlighted word.
- Add an image - Will have similar behavior to adding an image in the article wikisource editing. Is there a need to keep the ‘Media Settings’ page? Maybe for the ‘Alternative text’ description?
- Add a link - Will it have similar behavior to adding a link in the article Wikisource editing or will one be able to just add the link and have the highlighted text turn blue?
See more information about the UI in the - Figma file ‘Talk pages screens & specs’