Description
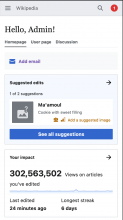
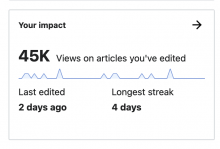
Included are some changes to the Mobile preview of the impact module:
- Mobile preview will be updated with a new header label to indicate the specified recent activity and pageview timeperiod.
- Total cumulative pageviews count displayed updated per mock.
- New cumulative pageview trendchart that takes the full width of the card. Visual design TBC but will be the same style as the spark line chart. NOTE: This chart can be re-used as a new part of the impact module.
- New recent activity scorecards in a two-column layout will be shown here. NOTE: This content block can be re-used as a new part of the impact module.
- Total recent edits count will be moved into the first “recent activity stats” section.
Acceptance Criteria
- When visiting Special:Homepage on mobile, should be able to see the redesigned summary view
Completion checklist
Functionality
- The patches have been code reviewed and merged
- The task passes its acceptance criteria
Engineering
- There are existing and passing unit/integration tests
- Tests for every involved patch should pass
- Coverage for every involved project should have improved or stayed the same
Design & QA
- If the task is UX/Design related: it must be reviewed and approved by the UX/Design team
- Must be reviewed and approved by Quality Assurance.
Documentation
- Related and updated documentation done where necessary
- Internal technical changes: internal repository documentation must be updated (README.md, JSDoc, PHPDoc)
- Infrastructure technical changes: technical changes that reflect on environment, infrastructure, endpoints or any other area of interest for technical contributors should be reflected on Extension:GrowthExperiments or Extension:GrowthExperiments/Technical documentation pages.