Background
To ensure that wikistories remain relevant and up-to date, story watchers are alerted with a custom notification when changes to an article involves text used in a story. Change can be partial (text used in a story haas been partially modified in the article) or complete (text used in the story is no longer present in the article).
For these scenarios, it would require:
- Setting up a notification: UX copy, links, actions, bundling rules
- Treatment in the story builder
Description/User story
As a wikistory watcher,
I want to be notified of changes to the underlying article,
so that I can update the wikistory accordingly.
As a story maintainer,
I want to understand the nature of the article changes and how they affect the wikistory,
so that I can update the wikistory correctly.
Design
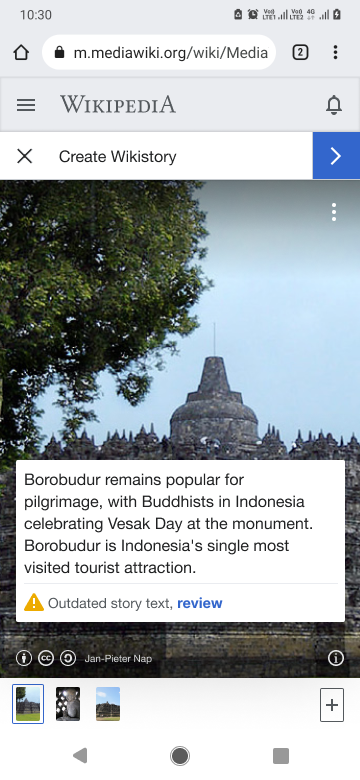
01. Discovery of problematic text inside story builder.
- Show a clear label indicating that the text is outdated and needs to be reviewed.
- Label message "Outdated story text, replace?" (screenshot above outdated)
- Place warning icon next to label message.
- Place label message below the story text.
- Divide the label message and story text using a separator.
- Separator is 1 px border and has #C8CCD1 color.
- Tap on "replace" take users to article view to select text.
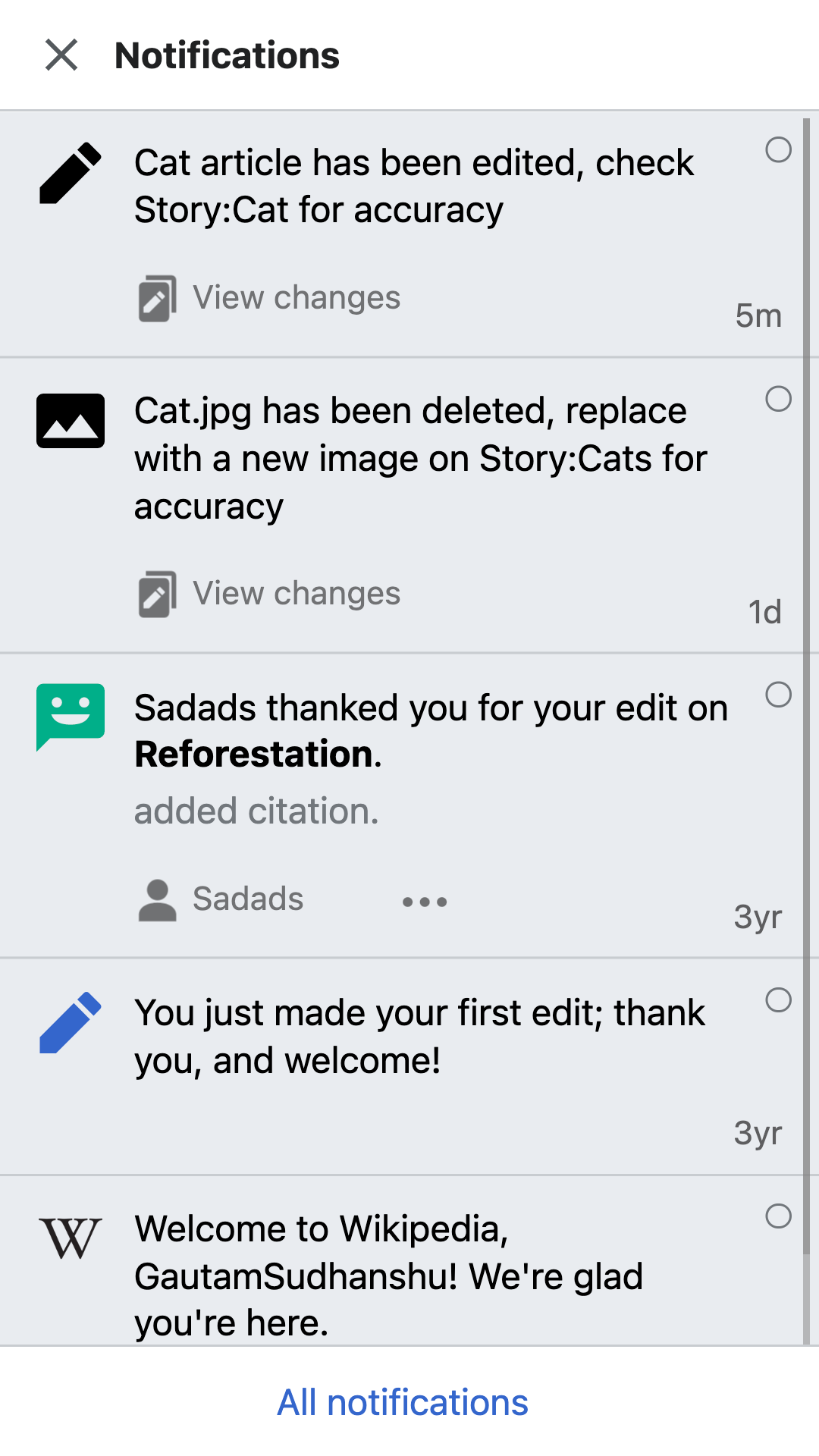
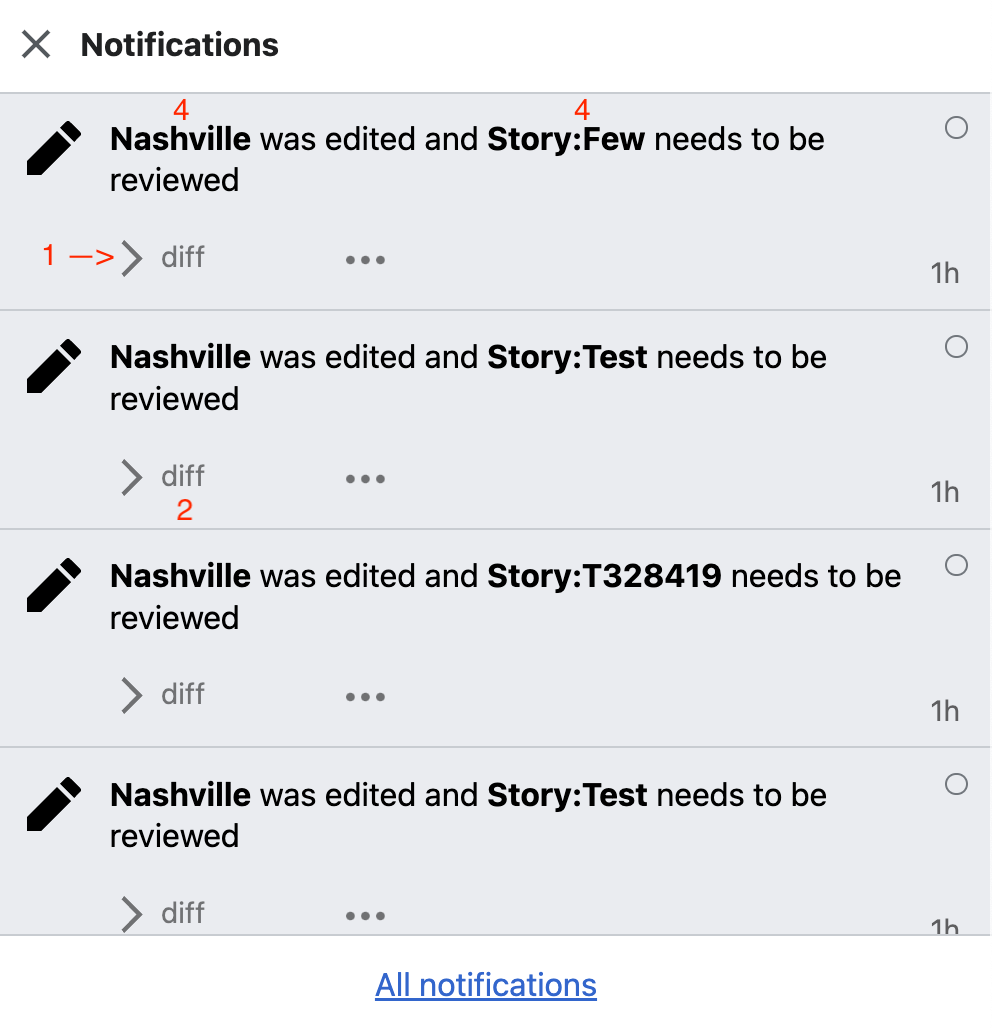
02. Notification in story change
- Show following notification message when text has changed in article. "(article_name) article has been edited, check Story:(story_name) for accuracy."
- Make entire notification serve as primary link which opens problematic story page on story builder.
- Only trigger notification when there is a change in article text which have been used in a story.
Acceptance Criteria
Alerting:
- Showing alert of outdated text on builder with right UX copy
- Showing alert on notices / alerts with right UX copy
CTA on builder:
- Replace button allows user to select afresh/ a different text block.
Navigation:
- Back arrow takes user to story builder
- Device back key takes user to story builder