Background goal
At the moment we are using our logos in two ways:
- Icons: a simplified version of the logo created to be used as an icon. The icon color could be customized.
- Logos: non-simplified project logo with all its colors and details.
We need to define when icons and logos should be used.
Known use cases
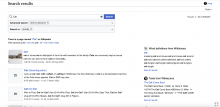
| Icons with simplified logos in Search page. | |
| Small logos in onwiki comments (at the bottom of the page). | |
| Big logos in Wikipedia's sister projects. | |
| Favicons using an small size of the logo. | |
User stories
- As a designer/developer I need to know when should I use the icon or the logo in my projects.
- As a Wikimedia user, I need icons and logos use to be unified so I can understand why one or another is being used.
Considerations (Optional)
Open questions (Optional)
Proposal
Once the approach has been decided, it will be explained in this section.
Design spec (if needed)
Once the approach has ben decided, the Figma spec should be included here if needed.
Acceptance criteria for Done
- Decide the best approach and document it
- Update the icons/logos in the code (if needed)
- Update components (if needed)