V1 improvements to the native text editor
Initial improvements include updated -> icons, text formatting and fonts based on our component library.
Designs
Figma file
The icon audit and additional information can be found -> T299794
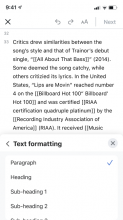
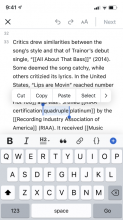
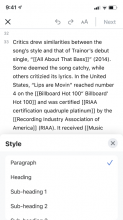
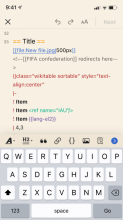
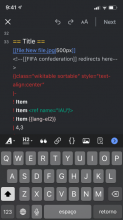
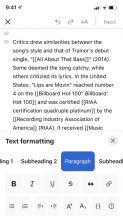
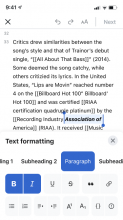
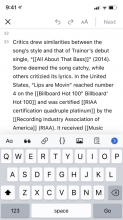
Toolbar, text formatting, and text sizes
| Toolbar view 1 | Toolbar view: selected | Toolbar view 2 | Text formatting sheet | Text formatting: sizes | Toolbar 3: Double tap on text | Sizes 2 | |
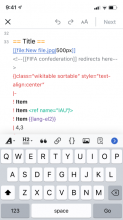
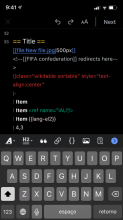
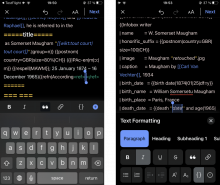
Syntax color
- Don't think the purple or the red-100 were part of the earlier color update (both colors are found on desktop. Slight chance these might be updated
| Default | Sepia | Dark | Black |
Colors