This task is derived from T351397#9431331.
Problem:
Tabs and language icons don’t work side by side due to different border widths and font sizes.
Solution:
Please harmonize both the tabs and language icon to use the specs defined on Figma:
Examples in various contexts:
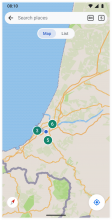
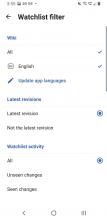
| Places | Article | Explore | Languages |
Notes
- Icon canvas: 24dp*24dp(Material default)
- Canvas within the borders: 19dp*18dp (it always has the same width)
- Text field: 15dp*14dp* (vertically and horizontally centered on the icon canvas)
- Border thickness:1.5dp
- The font size adapts:
- One and two characters: Roboto Mono, Bold, 10sp (e.g. tab numbers and language codes with two letters)
- More than two characters: Roboto Mono, Bold, 5sp (e.g. language codes with more than two letters)
APK: https://github.com/wikimedia/apps-android-wikipedia/pull/4182