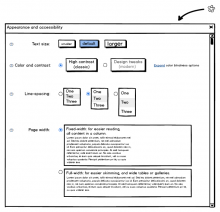
There should be easy to use accessibility options. A couple things to consider:
- Options to change the main colors (e.g. regular links, visited links, "red" links, button colors, etc.) easily, targeted for color-blind users (I'm not saying our colors are particularly bad for color-blind users, but this still might be a useful option.
- Font size
Based on suggestions by George Barnick on the design list.
Version: 1.24rc
Severity: enhancement
See Also:
https://bugzilla.wikimedia.org/show_bug.cgi?id=48946