Author: thexlab
Description:
I use an iPhone 5 with iOS 6.1.4 (latest version at the time of this writing). I use the built-in Safari browser to read Wikipedia articles via the mobile version of the site (http://en.m.wikipedia.org in my case).
The mobile version of Wikipedia offers no option for changing the font size. I find the fonts much too small to read comfortably for more than a short period of time.
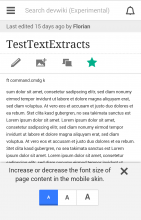
I recommend adding a font size adjustment feature to the mobile front end, perhaps via the menu that appears in the upper-left of each page (Home, Random, Nearby, etc.) The mobile site needs something like the A+ / A- feature to adjust the font size up or down, respectively, as seen on many Web sites.
While pages on the mobile site can be zoomed to some extent, an option to simply enlarge the font size throughout would provide a better experience.
One option might be to provide a larger default font size when rotating from portrait to landscape mode. For example, the mobile version of The Verge site supports this. Nevertheless, it's still not a substitute for a true font size adjustment feature.
An alternative would be to redesign the pages to support the Reader function in Safari: Safari Reader mode offers font size adjustment. Unfortunately, no Wikipedia Mobile pages work in Reader.
A somewhat related bug report is # 24739 (https://bugzilla.wikimedia.org/show_bug.cgi?id=24739)
Version: unspecified
Severity: enhancement
OS: other
Platform: Smartphone
See Also:
https://bugzilla.wikimedia.org/show_bug.cgi?id=24739
https://bugzilla.wikimedia.org/show_bug.cgi?id=70879