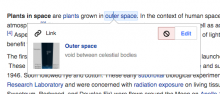
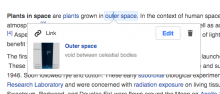
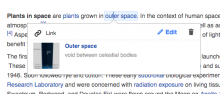
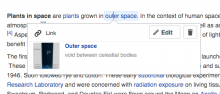
Recently, the delete action is presented in the link inspector as part of a button group, and using a "forbidden" icon:
I'd recommend to:
- Have the actions as separate buttons and not a button group. A button group brings expectations of freedom of navigation. It works well for switching modes ( it is the case of editing) but the delete action destroys the whole thing breaking the possibility of the user to switch. Presenting them as separate buttons (even if they are close to each other) seems a better approach. also, having both buttons being of the same height would reduce visual noise (that part is T113495).
- Use the trash icon instead. The trash icon communicates better the action of removing the link and it is consistent with other areas of the UI (e.g., deleting template fields).
- Consider adding a tooltip Ideally with the above the deletion action should be clear, but considering the destructive nature of the action and the lack of a label, if someone is waiting with the cursor on top of it for a while they may appreciate a "Remove link" tooltip to appear.
Related:
- T98272: [Usability] Move the delete action outside of edit for link inspector and language inspector with the reference designs (not based on button groups)