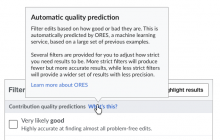
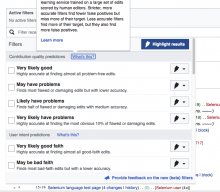
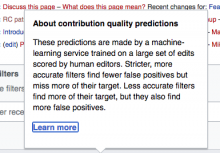
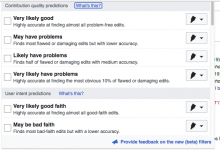
Designs for the dropdown filter panel include two "What's This?" help links next to, respectively, the headers for the filter sections Contribution Quality Predictions and User Intent Predictions. The functionality for these is as follows:
- Clicking the link displays a popup that persists until the user clicks away from the popup.
- Th texts displayed in the two popups can be found in T149385 under "Popup help texts (from ‘What’s This?’ links)"
- Both texts include "Learn more" links at the bottom that go to this help page
If you want to see these popus in action, go to the prototype.