Introducing the concept on the first contribution
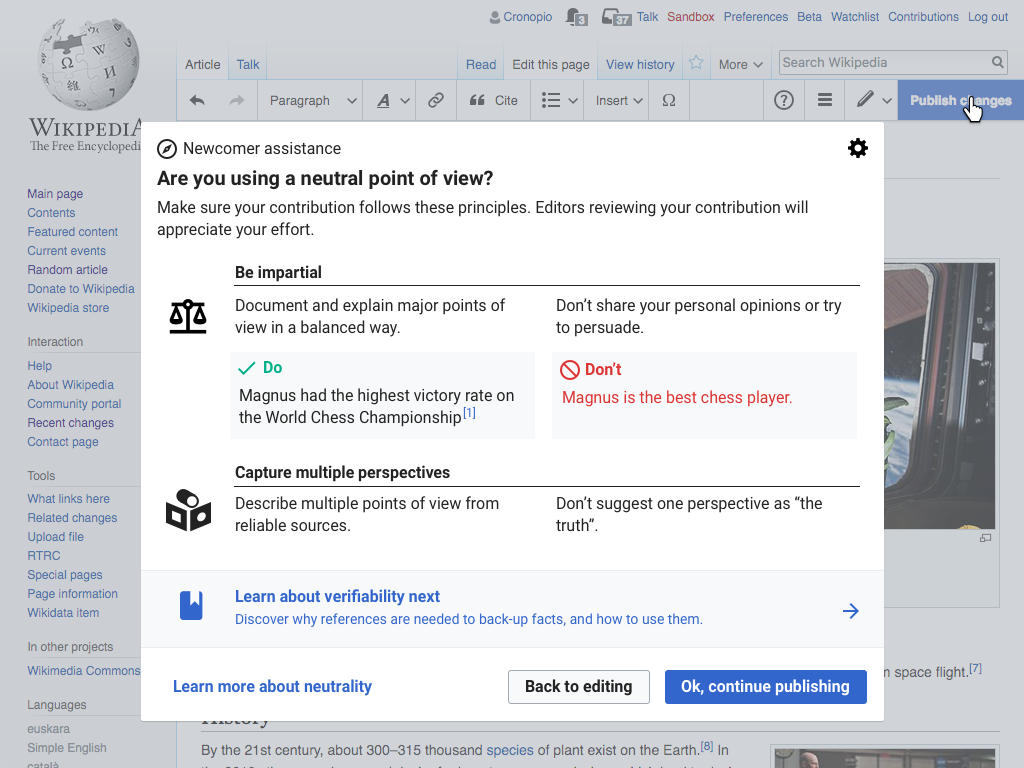
After the user makes the first edit of a significant size, we can introduce the Neutral Point of View concept (text based on the training library).
A variant based on evaluating examples
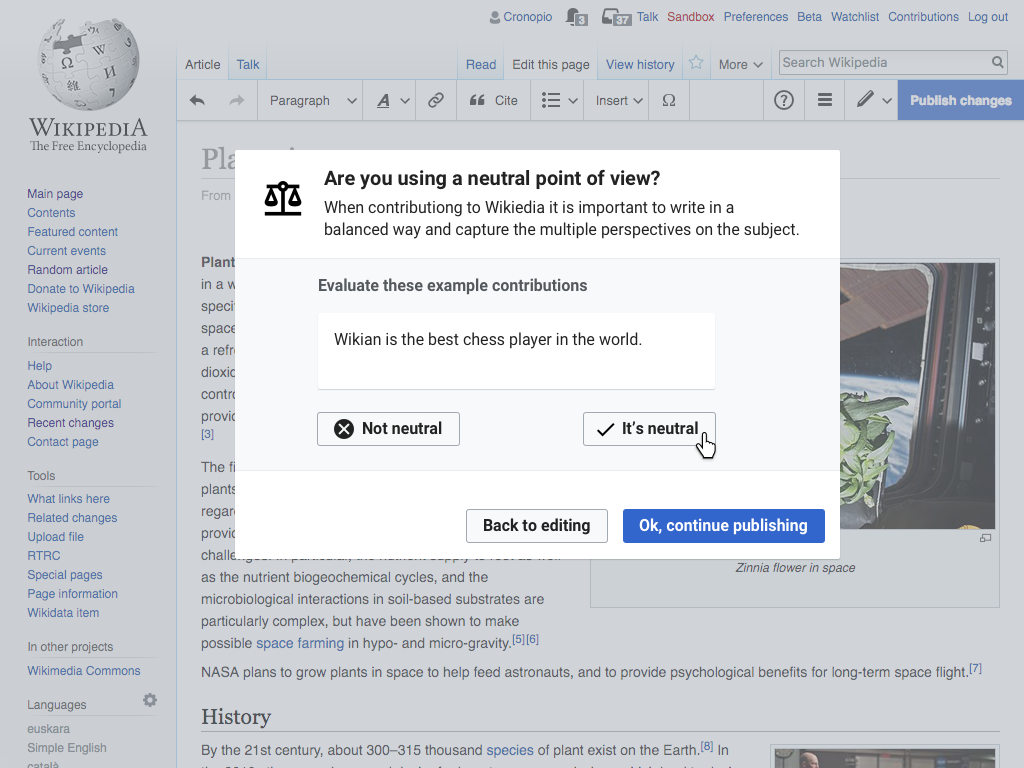
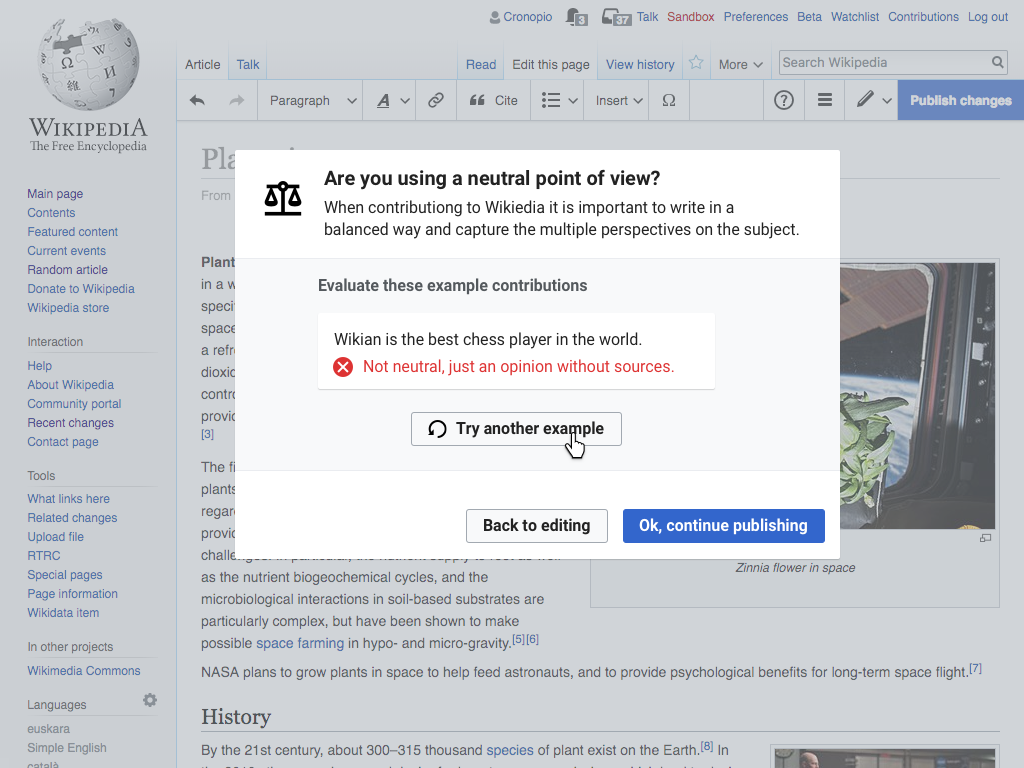
We can consider explaining the concepts more connected to specific examples. In the example below, an example edit is provided for the user to evaluate regarding the Neutral point of view. After the user makes a choice, the answer is provided with more detail on why the edit aligns with Neutral Point of View principle or not.
As part of a self-assessment for contribution quality
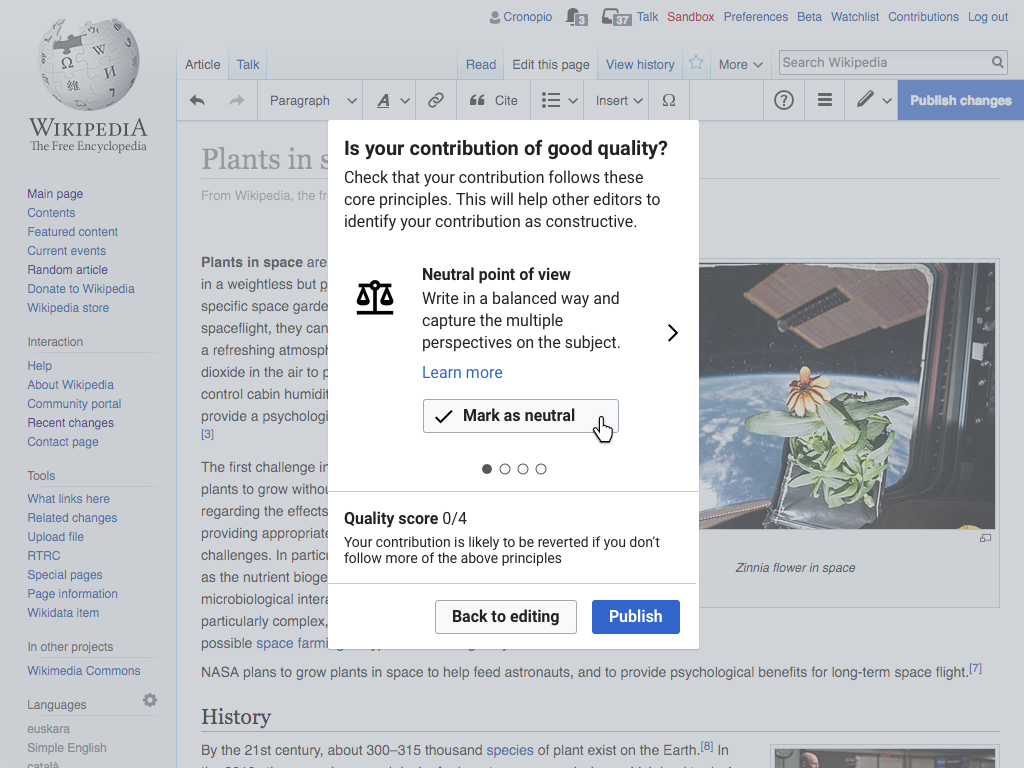
After the user makes one of their initial contributions, clicks on "publish" and no other specific lesson has been shown.
On problematic pages
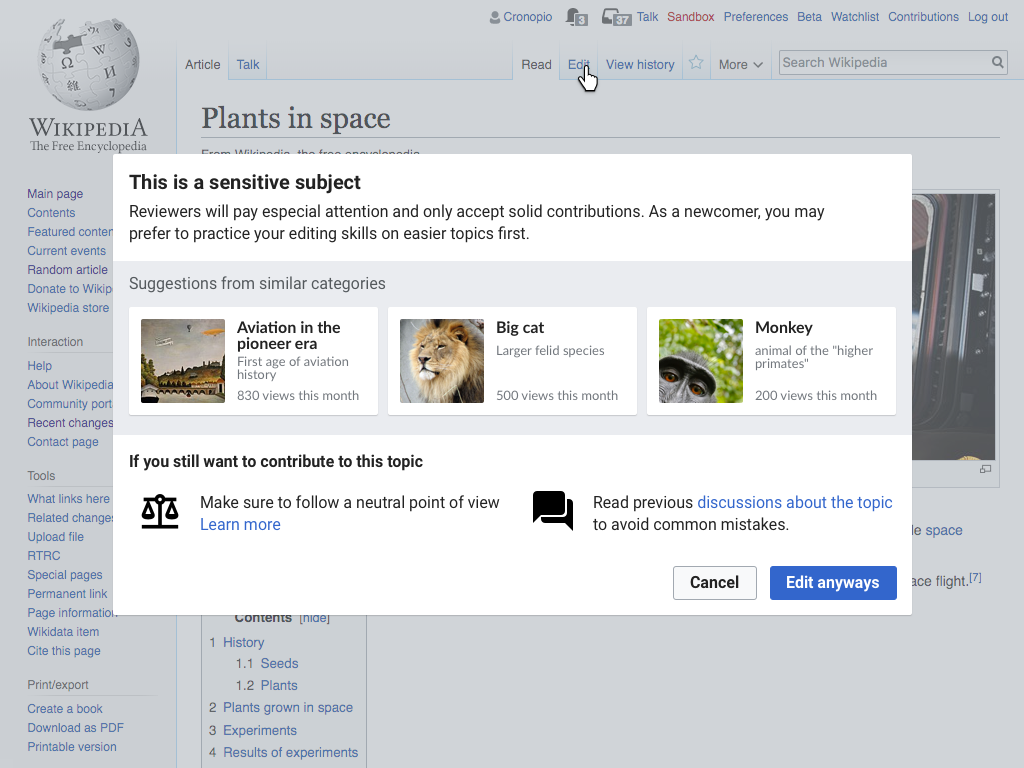
When the user clicks on edit on an article that seems problematic because it is a high-traffic, featured or was marked by the community as such (using templates like Controversial topics, Pages under discretionary sanctions, Recent deaths, Semi-protected pages),
As a follow-up suggestion
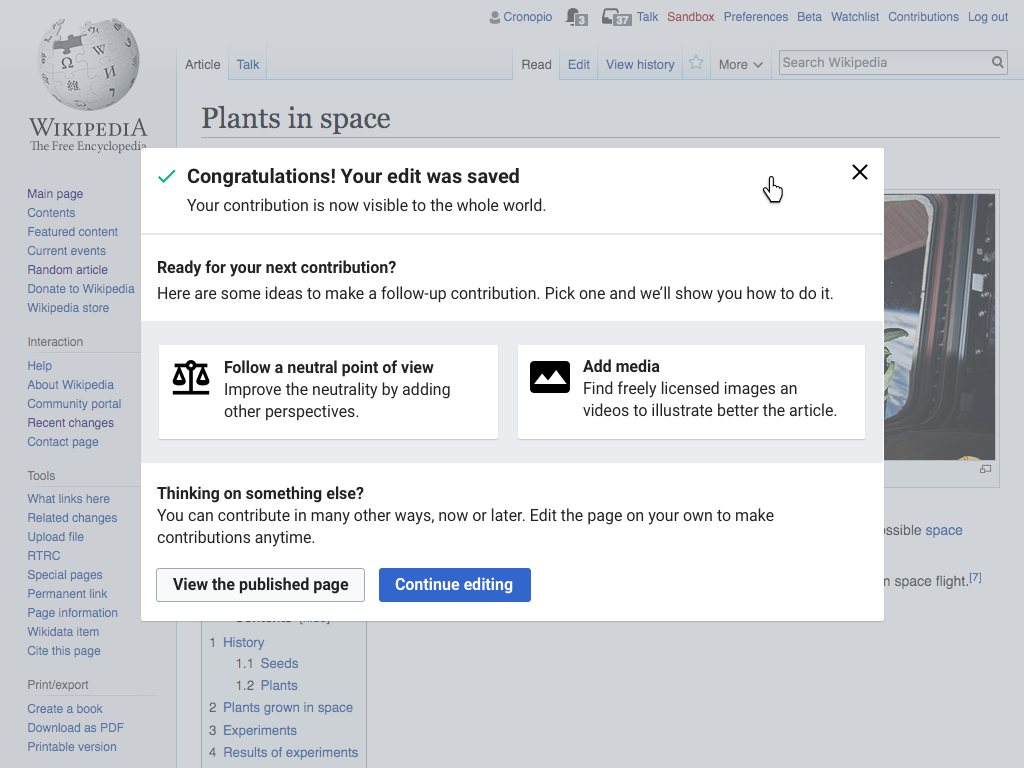
When the user completes publishing an edit and gets redirected to the reading view, improving the article neutrality (among other activities) can be proposed as a next step for the editor. That can help to discover new ways to contribute and learn about their associated key concepts. Once the user selects an option, te'd go back to editing with specific guidance for the task.
Alternatively, the ways to follow-up can be collapsed if we want to provide them in a less prominent way (initially, or for the later edits):
As a multi-step animation
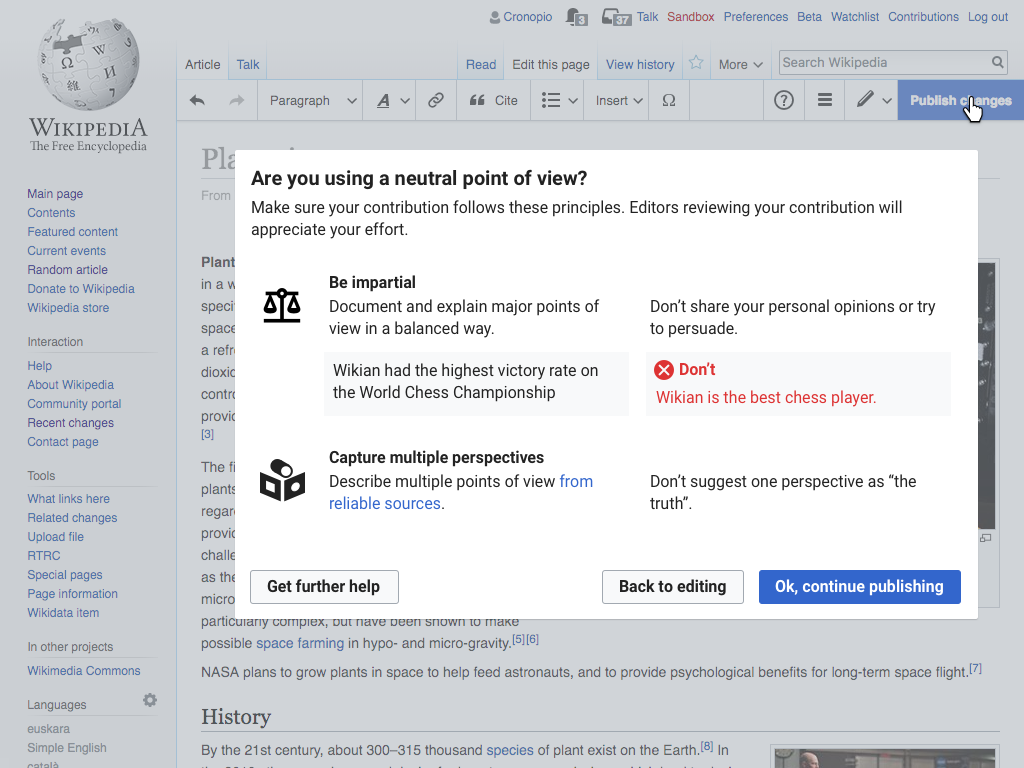
Showing an animated example to illustrate how an example edit can be problematic, and how to improve it to make it more neutral. The animation is shown next to key pieces of information to reinforce the learning.
The animation shown below is just an example to illustrate the idea and it needs more thinking, but ideally it should be specific enough for the user to understand what is going on (i.e., an example the user can relate to their future experience editing) but abstract enough to not be distracted by the specifics of the UI (i.e., not a screencast). this allows for a more easy localisation (e.g., using a Javascript animation library that gets content strings translated in the usual way our codebase does).
You can check this example to view the idea in motion.