Why are we doing this?
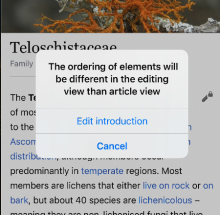
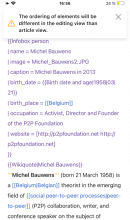
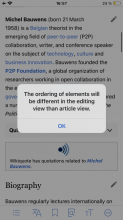
Article introduction sections are presented differently on the app then they are on web. This means that the order of elements in the editing view and preview do not reflect the article view on the iOS app. Some users have noted that this can be confusing or disorienting and we do not currently explain to users that the ordering will not be the same in the app article view as in the app editing view.
User story
As an editor on the iOS app, I'd like to know that the introduction paragraph is presented differently in the editing view / preview than in the article view
Proposal
The first time that an editor taps on the edit pencil on the introduction section, show a dialogue that explains that the ordering of elements will be different in the editing view.