Editing preferences:
- In firefox using the mouse scroll wheel the save button is scrolled which the page. Every time the cursor hits an input field the save button bar jumps to the bottom of the page.
- Using the scrollbar on the right the save button bar jumps up and down in a random way while scrolling and holding the mouse button down. The bar jumps to the bottom of the page (where it should be sticky) only when the mouse button is released.
Upstream ticket: https://bugzilla.mozilla.org/show_bug.cgi?id=1564071
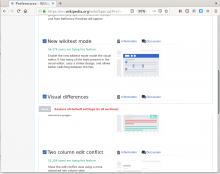
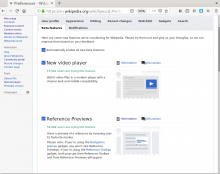
Screenshots: