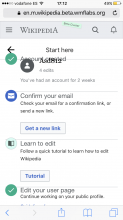
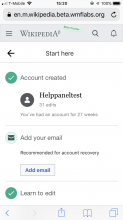
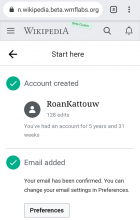
The start module layout in fullscreen view is broken on iOS Safari 10 and iOS Chrome 60.0.3112.89.
Description
Details
| Status | Subtype | Assigned | Task | ||
|---|---|---|---|---|---|
| Resolved | • Rileych | T213990 [EPIC] Growth: Newcomer homepage | |||
| Resolved | MMiller_WMF | T215983 Homepage: mobile version | |||
| Resolved | MMiller_WMF | T225676 Homepage: mobile MVP list | |||
| Resolved | SBisson | T225668 Homepage: start module layout on iOS Safari 10 and iOS Chrome 60.0.3112.89 |
Event Timeline
@Catrope @SBisson @Etonkovidova -- are these browser versions we're supposed to support? If so, we will want to address it for the MVP release. If not, then this will not need to be addressed.
I was going to take a look but can't because of T225682: Login, account creation, anything else that accesses global user throws DBReadOnlyRoleError in beta labs, so I'm going to investigate that first.
Yes, these are supported browser versions. However, we'll have to reproduce this bug before we can fix it. Did the screenshot in the task description come from @Cntlsn's phone?
@SBisson overriding the flex attribute in
.growthexperiments-homepage-module-start > .growthexperiments-homepage-module-body .growthexperiments-homepage-module {
display: flex;
}to block in
.growthexperiments-homepage-mobile-details .growthexperiments-homepage-module-start > .growthexperiments-homepage-module-section-body .growthexperiments-homepage-module {
display: block;
}fixes the issue for me.
I also tested the fix with the Safari built-in simulator for iOS 12.1.3 and looks good.
Change 518273 had a related patch set uploaded (by Sbisson; owner: Sbisson):
[mediawiki/extensions/GrowthExperiments@master] Fix iOS Safari rendering issue.
Change 518273 merged by jenkins-bot:
[mediawiki/extensions/GrowthExperiments@master] Fix iOS Safari rendering issue.
@Cntlsn - it seems that even desktop for the Start module is broked:
Safari Version 10.1.2 (OS X Yosemite) in betalabs :
| Desktop real machine | Mobile emulator from Safari 10 |
I checked Chrome 60 on Mac (not iOS) and did not see any problems. Please re-check on your device (and Desktop too). Probably some additional work is needed.
that's probably because display: block has been set to .growthexperiments-homepage-module-section-body and not to .growthexperiments-homepage-module
the following fixes the issue for me on iOS Safari 10
.growthexperiments-homepage-module {
display: block;
}@Etonkovidova could you please try the same for Safari Version 10.1.2 (OS X Yosemite)?
Thx
@Etonkovidova I have tried browsing the page on Safari 12.1 (High Sierra) with the custom agent for Safari 10.1 (Yosemite): Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_5) AppleWebKit/602.1.50 (KHTML, like Gecko) Version/10.1.2 Safari
But I'm not able to replicate.
I've updated my comment https://phabricator.wikimedia.org/T225668#5285126 to make it clear that the issue with desktop Homepage was found on a real machine, but the mobile display issue was observed in the emulator. I do not have a real mobile device with Safari 10 (and, accordingly, iOS 10).
Change 520754 had a related patch set uploaded (by Sbisson; owner: Sbisson):
[mediawiki/extensions/GrowthExperiments@master] Start: fix iOS 10 layout issue
Change 520754 merged by jenkins-bot:
[mediawiki/extensions/GrowthExperiments@master] Start: fix iOS 10 layout issue
Change 535699 had a related patch set uploaded (by Catrope; owner: Catrope):
[mediawiki/extensions/GrowthExperiments@master] Homepage: Fix mobile start module layout in Firefox
Change 535837 had a related patch set uploaded (by Kosta Harlan; owner: Catrope):
[mediawiki/extensions/GrowthExperiments@wmf/1.34.0-wmf.22] Homepage: Fix start module layout bugs
Change 535699 merged by jenkins-bot:
[mediawiki/extensions/GrowthExperiments@master] Homepage: Fix start module layout bugs
Change 535837 merged by jenkins-bot:
[mediawiki/extensions/GrowthExperiments@wmf/1.34.0-wmf.22] Homepage: Fix start module layout bugs
Mentioned in SAL (#wikimedia-operations) [2019-09-11T16:31:17Z] <urbanecm@deploy1001> Synchronized php-1.34.0-wmf.22/extensions/GrowthExperiments/modules/homepage/ext.growthExperiments.StartModule.less: SWAT: c45d6d0: Homepage: Fix start module layout bugs (T230629, T232549, T225668) (duration: 01m 03s)
Change 535887 had a related patch set uploaded (by Gergő Tisza; owner: Catrope):
[mediawiki/extensions/GrowthExperiments@wmf/1.34.0-wmf.21] Homepage: Fix start module layout bugs
Change 535887 merged by jenkins-bot:
[mediawiki/extensions/GrowthExperiments@wmf/1.34.0-wmf.21] Homepage: Fix start module layout bugs
Mentioned in SAL (#wikimedia-operations) [2019-09-11T16:56:59Z] <urbanecm@deploy1001> Synchronized php-1.34.0-wmf.21/extensions/GrowthExperiments/modules/homepage/ext.growthExperiments.StartModule.less: SWAT: rEGREc0fd0617ea59: Homepage: Fix start module layout bugs (T230629, T232549, T225668) (duration: 01m 02s)