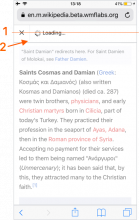
There are two issues with the editor-loading header:
- The word loading is not vertically centered in the header
- There is a gap at the bottom of the header (maybe related to T215426?)
Developer notes
Seems to be caused by a line-height applying to the icon that should be removed:
.ve-mobile-fakeToolbar .mw-ui-icon-mf-spinner {
/* line-height: 3em; */