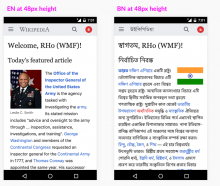
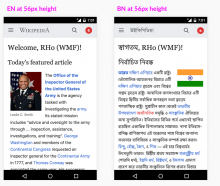
I would like to propose changing the mobile site header height (and overlay header height) from 3.35em (53.6px) to 3em (48px).
This would affect the main site header (with the logo and search box) and headers of all overlays (e.g. talk, editor, etc.).
Current height is larger than necessary to support mobile interaction, and instead (in case of fixed headers) takes too much screen space. Additionally, the weird fractional pixel height makes positioning stuff within headers with CSS awkward and can result in off-by-one-pixel positioning errors (e.g. due to different browsers rounding values differently, or dimensions defined with height+padding giving different results than position+top). I don't think the exact value 3.35em is intentional, but rather it seems to be a historical accident resulting from various refactorings over the years.
Proposed height 3em is currently used by the VisualEditor overlay on mobile for its header/toolbar. It is also a bit of a historical accident (OOUI toolbars are specified with height of 3em, but in the context of desktop Vector skin, that means 42px and not 48px). But since overriding this for mobile only is difficult (see discussion on T190596), it would be convenient if everything else was adjusted instead.
I'm proposing this now because new VE toolbar animations we plan to introduce per T210630 make the difference painfully obvious:
(Note that T209015 proposes making the VE toolbar even smaller, but I think it's more important to make all headers use the same height)
Things to discuss
- main menu entry height now matches the header - these seems good
- VE consistency
Possible problems
- Changes needed for the height of the Minerva logo?
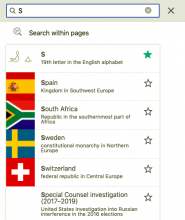
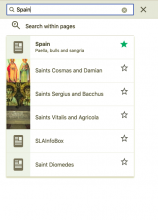
- Search input vertical padding may need to change
- Search: The clear search icon in search overlay becomes misplaced
- Review the overlay footer of the Notifications overlay - does the height of that need adjusting?